
【第四回】Project BrowserやRecipeを触ってみよう|DrupalCMSを使ってみようシリーズ
【第四回】Project BrowserやRecipeを触ってみよう
今回はDrupalCMSの機能のうち、Project BrowserやRecipeについて、画面イメージとともに詳しく解説しています。
この記事では、Drupalの管理画面や機能名を 英語のまま 記載しています。これは、Drupalの公式UIが英語で構成されており、実際の操作画面と同じ表記を使うことにより、開発時の共通認識が混乱しないようにしています。
記事の中では、英語が苦手な方でも理解しやすいように、各機能の日本語解説を付けていますので、ぜひ参考にしてください。(日本語設定方法については、今後別の記事で取り上げていく予定です。)
DrupalCMSのインストール方法については、【第二回】Drupal CMSをインストールしてみようで解説しています。
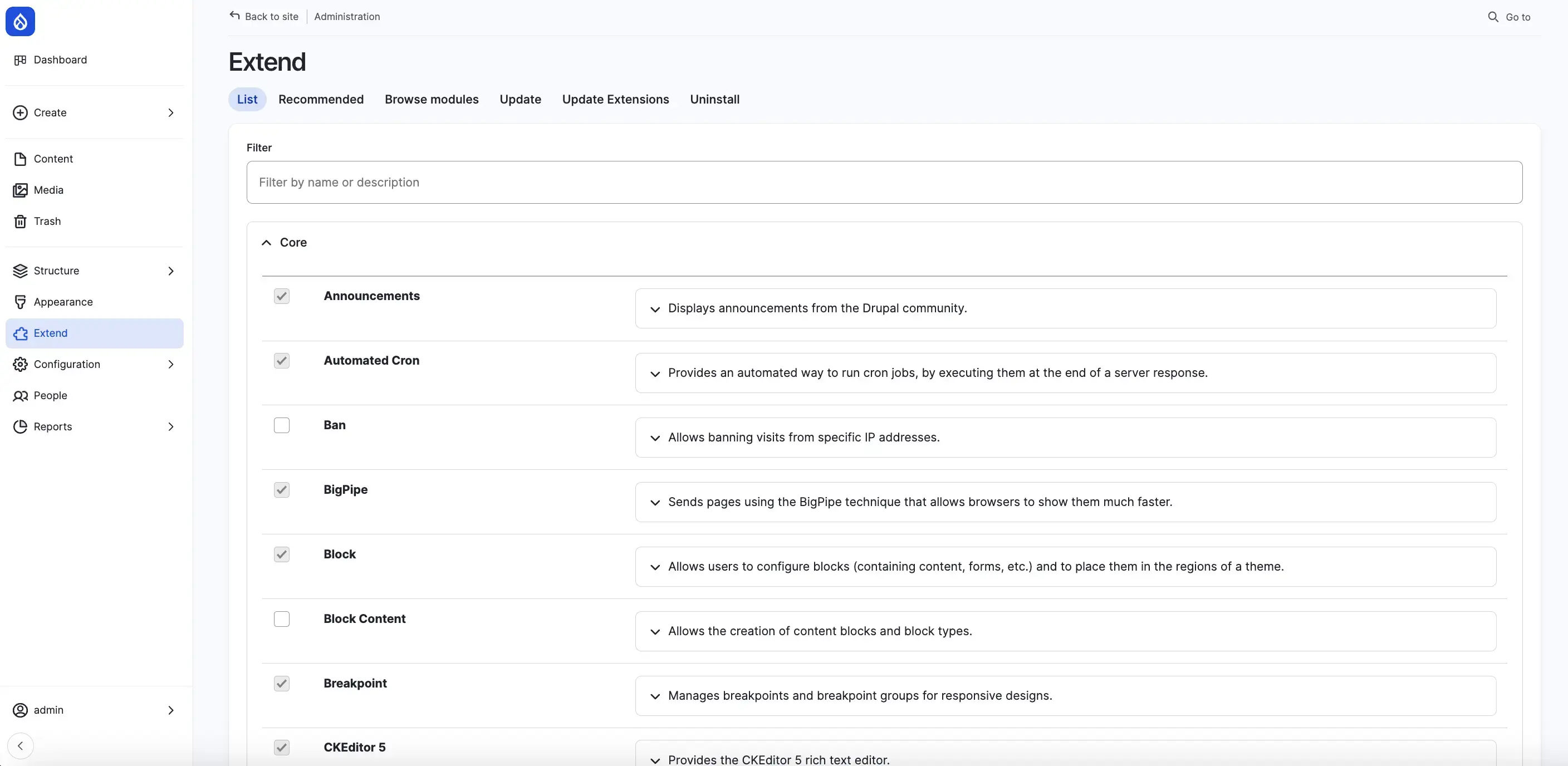
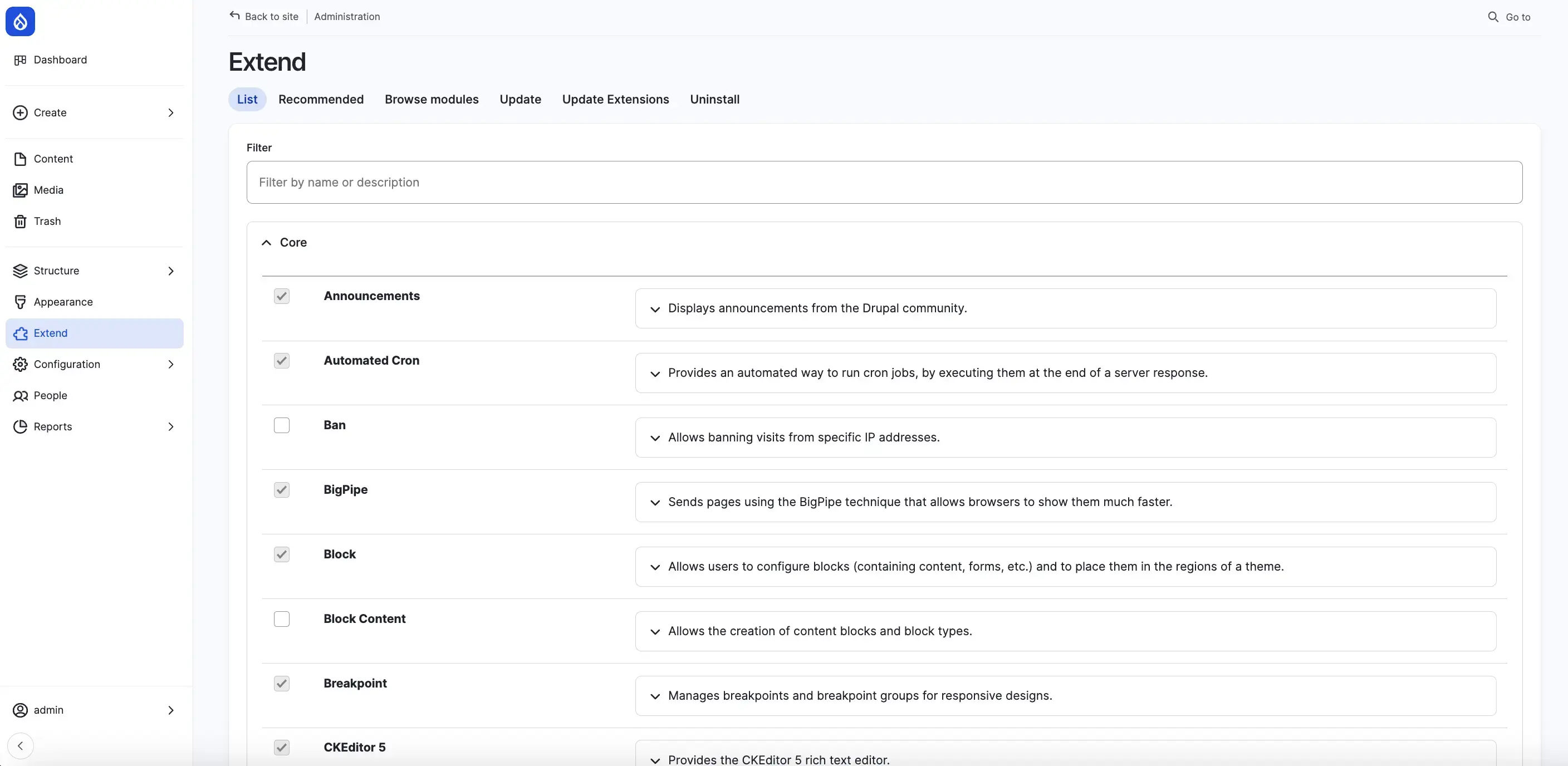
Extend(機能拡張)
今回の記事では、管理メニューの中でもかなりパワフルになったExtend(機能拡張)を見ていこうと思います。また、今回の記事はDrupal CMS 1.0.2ベースで執筆いたします。このバージョン未満とではメニュー内容が少し異なっているので気をつけてください。

「List」では、今まで通りサイト上にインストールされているモジュールの一覧が表示されます。Drupalではインストールと有効(化)の語句は区別されてまして、インストールというのは、サイト上にモジュールが存在している状態ではあるがその機能を実際に利用する場合は、モジュールの有効化(enable)する必要があります。こちらについては従来通り、という感じです。
次に見慣れない「Recommended」メニューを見ていきましょう。こちらはDrupal CMS 1.0.1までは「Recipe」という名前でしたので、何かプロジェクトの中での方針変更があったのかもしれません。
Recommended(Recipes)

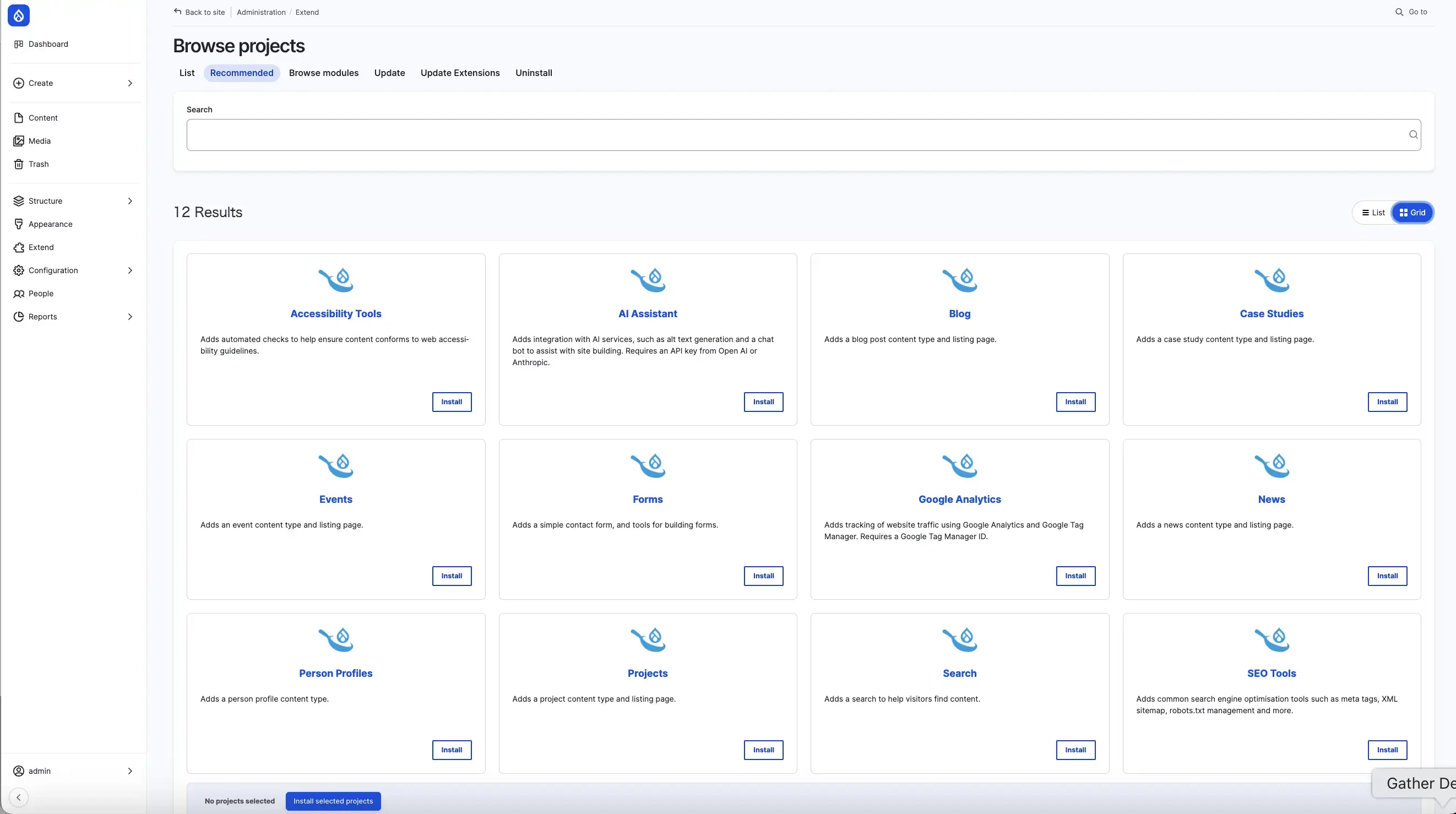
Drupal CMSのインストール時に幾つかについてはそのタイミングで有効化することができましたが、改めてサイトインストール後にこの画面からRecipeの有効化を行うことができます。Drupal CMS 1.0.2では以下の12個のRecipeが利用可能です。
- Accessibility Tools
- AI Assistant
- Blog
- Case Studies
- Events
- Forms
- Google Analytics
- News
- Person Profiles
- Projects
- Search
- SEO Tools
このうち、Blog、Case Studies、Events、News、Person Profiles、Projectsについてはコンテンツタイプと一覧ページを用意してくれるものです。Drupal CMSで標準で準備されているコンテンツタイプについてはContent strategy for v1 (https://www.drupal.org/node/3481522)を確認いただくとより理解が深まると思います。
Accessibility Toolsはコンテンツがウェブアクセシビリティガイドラインに準拠していることを確認するための自動チェックを追加します。AI Assistantはaltテキスト生成やサイト構築を支援するチャットボットなど、AIサービスとの統合を追加。このRecipeではOpen AIまたはAnthropicが利用でき、それらを利用する場合にはそれぞれのAPIキーが必要になります。Formsはシンプルなコンタクトフォームと、フォームを作成するためのツールを追加します。Google AnalyticsはGoogleアナリティクスとGoogleタグマネージャを使用したウェブサイトのトラフィックのトラッキングを追加します。このRecipe有効時にGoogle Tag Manager IDが必要です。Searchは訪問者がコンテンツを見つけるのに役立つ検索を追加します。最後に、SEO Toolsはメタタグ、XMLサイトマップ、robots.txt管理などの一般的な検索エンジン最適化ツールを追加します。
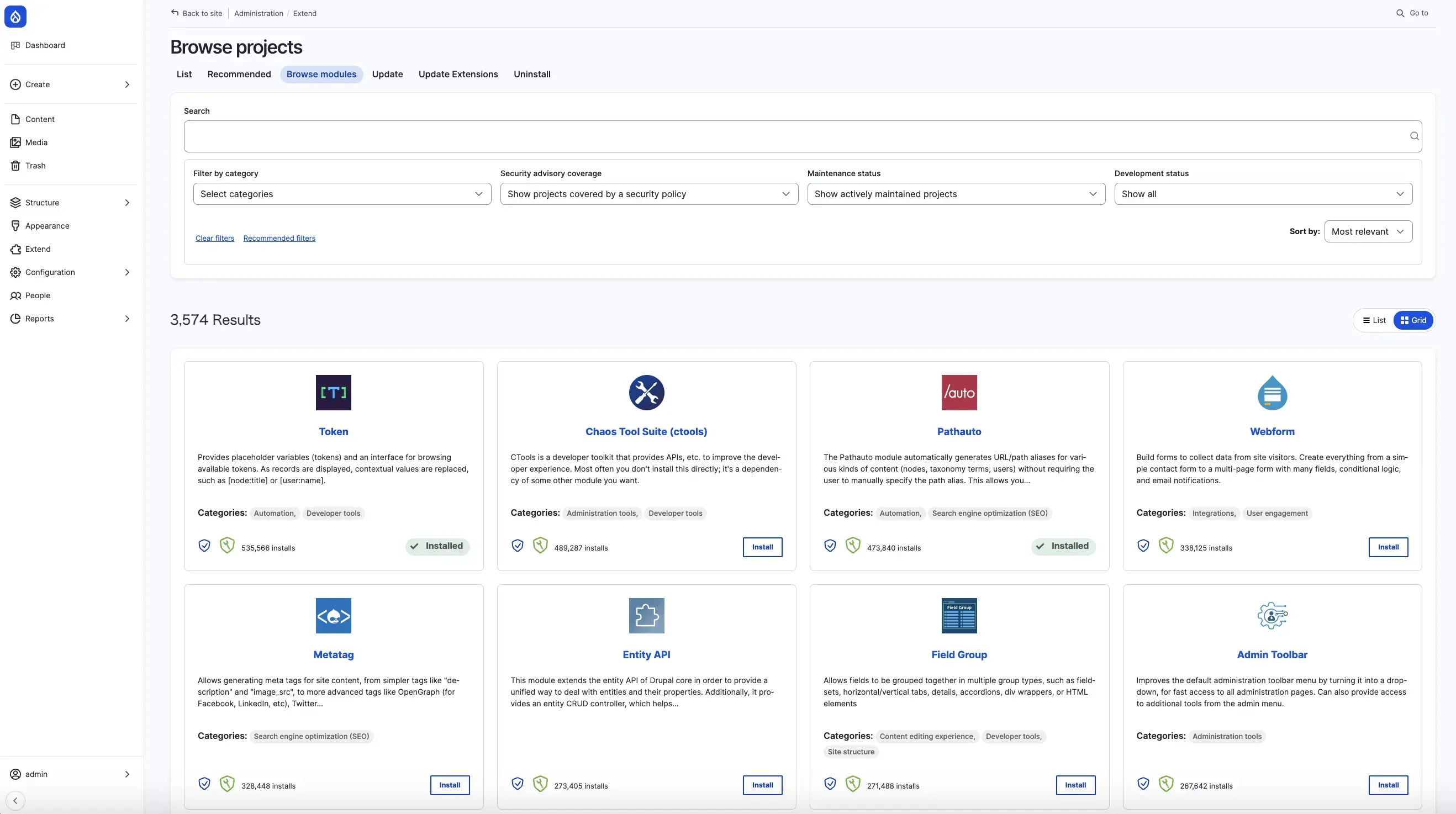
Project Browser

これまでのDrupalではUpdate Managerモジュールを有効化することで、モジュールやテーマのダウンロードURLを指定して管理UI経由でモジュールのインストールやアンインストールができました。ただし、そのダウンロードURLについてはdrupal.orgの各プロジェクトページを訪問する必要がありました。もっとも、composer管理することが一般的になったため、あまり使わない機能だったかもしれませんが、サイトビルダーからすると便利な機能でした。このようなサイトビルダーにとってより便利になったのが、このProject Browserです。上図をご覧いただければ分かる通り、drupal.orgにアクセスすることなく、利用可能なモジュールがビジュアル的に確認することができます。現在はモジュールのみですが、今後はテーマも選べる様になるそうです。Recipeもコミュニティサイトで公開する様になる時代になると、さらにはRecipeについてもこの画面から選択できる様になるかもしれません。
このページの上部には検索フォームやフィルタリング機能もありますので、好みのモジュールを探しやすくなっています。
Update manager

こちらはいわゆるUpdate Managerの画面です。設定によりますが、デフォルトでは毎日チェックし、サイト上にインストールされているモジュールなどに関して最新版が存在してないか、を一覧表示してくれるページになります。上図では、インストールしてすぐの画面なため、特に重要なことは表示されておりません。

上図はAutomatic updateのインターフェイスです。当初はCoreの自動アップデートを対象としているInitiatives手動のプロジェクトで、Contributed moduleやThemesも自動アップデートの対象にしていくというのが構想です。

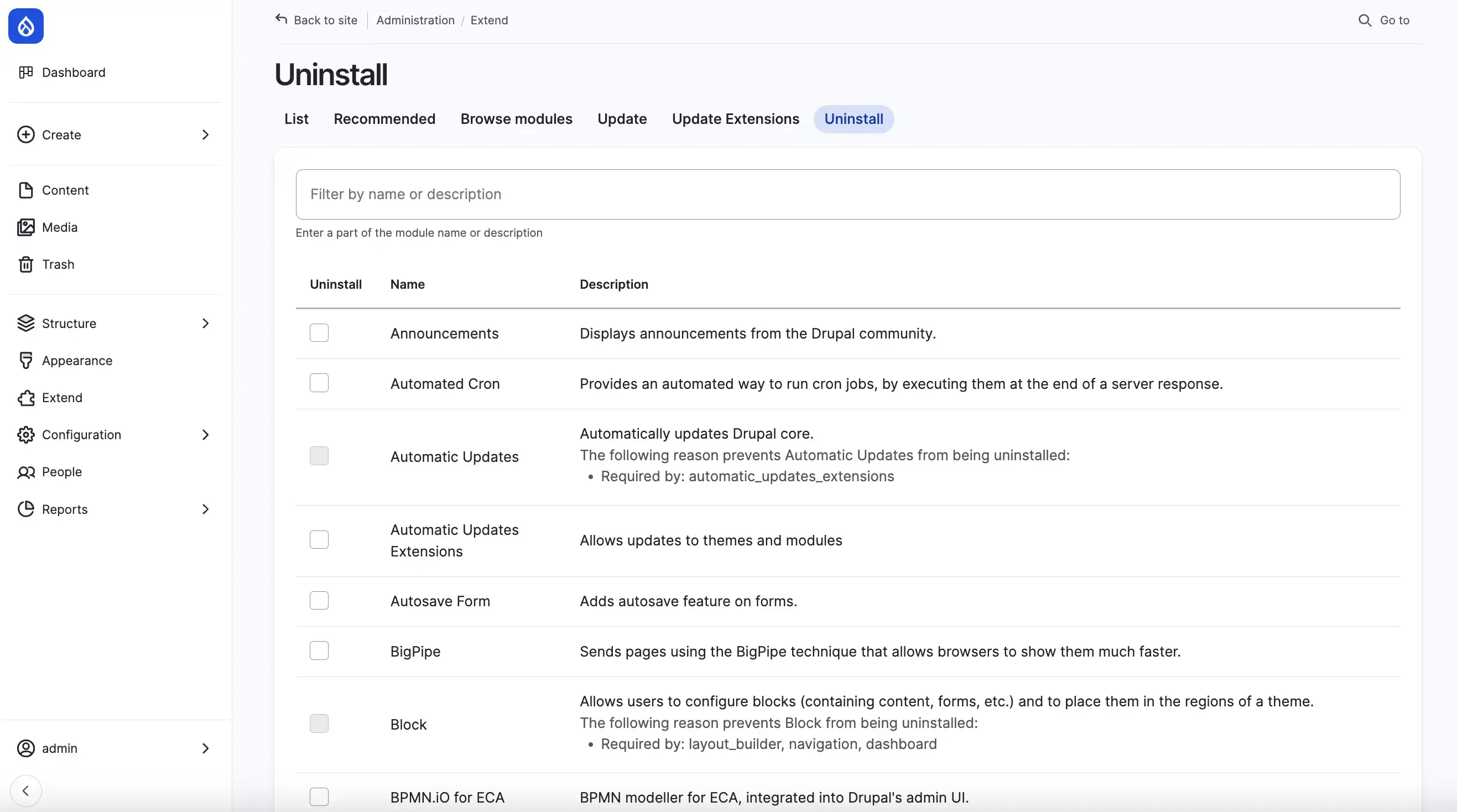
最後に、上図にあるのがUnistallページとなります。これは今までもあった機能です。
Recipe
それでは、ここからはいくつかのRecipeを有効化していき、サイト上でどの様な変化が起きるかを確認していきましょう。
Accessibility Tools
Accessibility ToolsレシピについてはEditoria11yモジュールが有効化されます。このモジュールはページ上の表現でAccessibilityの観点でのアドバイスをくれるツールになります。特に大きな問題がない場合、下記のようなアイコンが出てきます。

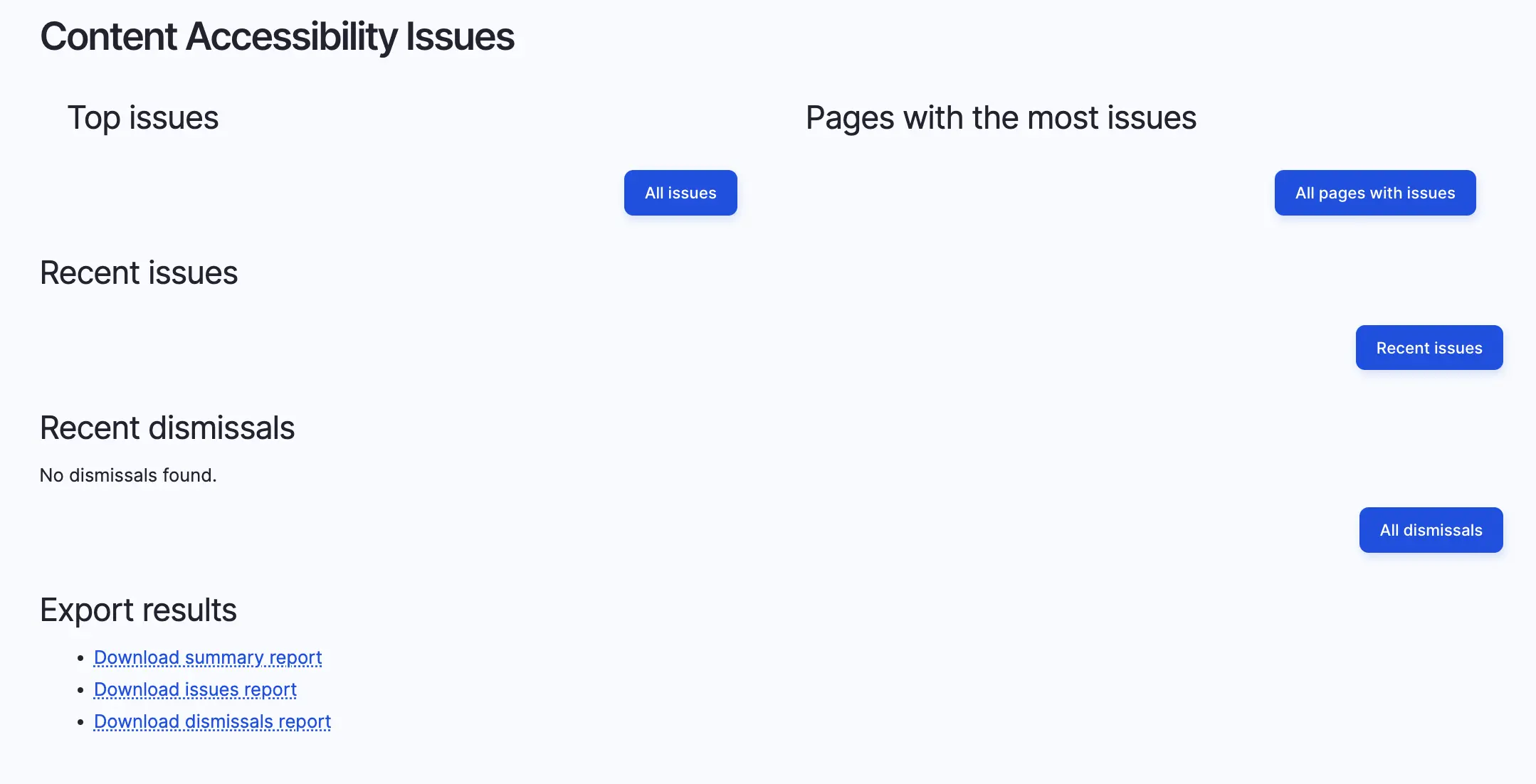
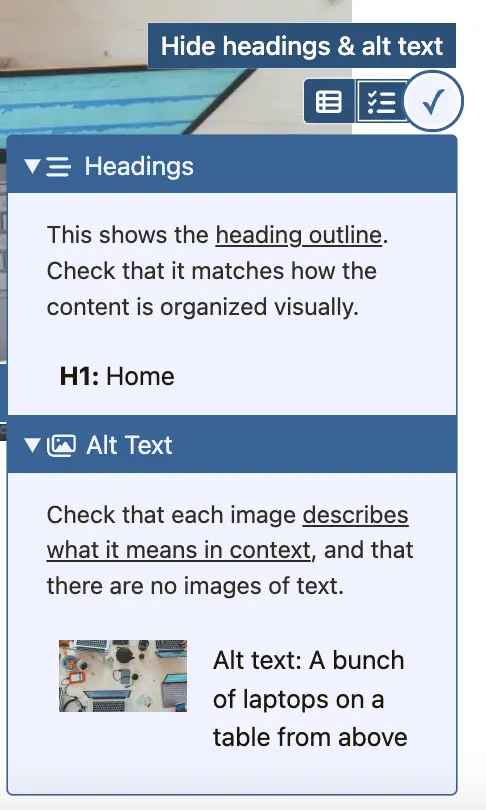
問題のある箇所について詳細に知りたい場合は、左側のボタンの「Open site reports in new tab」をクリックすると以下(左図)の様な画面に遷移します。また、HeadingやALTテキストについての指摘を見る場合は真ん中のボタンの「check headings & alt text」をクリックすると以下の様な画面(右図)が出ます。


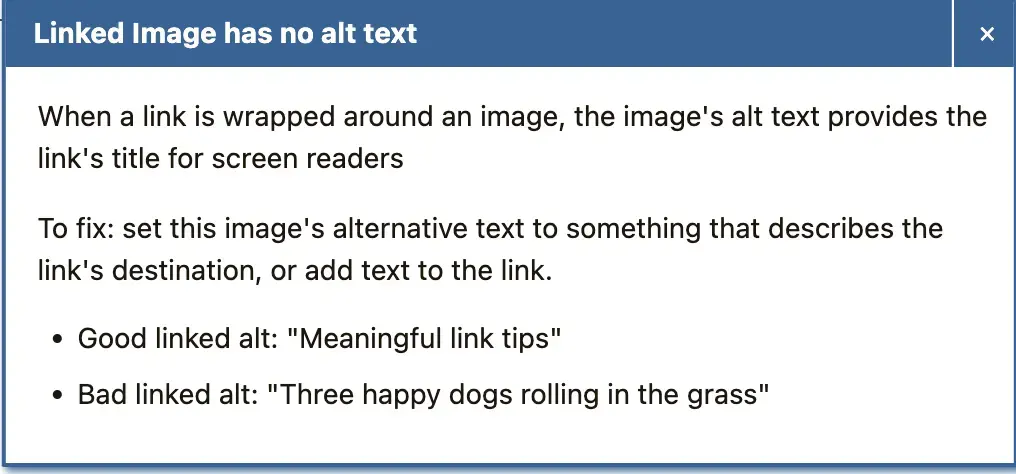
なお、そのページ上に問題がある場合は、管理者ログイン中であれば、ページ上に直接指摘箇所を示してくれます。下記の例ではimgタグを利用しているにも関わらずaltテキストが入力されない場合に出るポップアップになります。

Forms
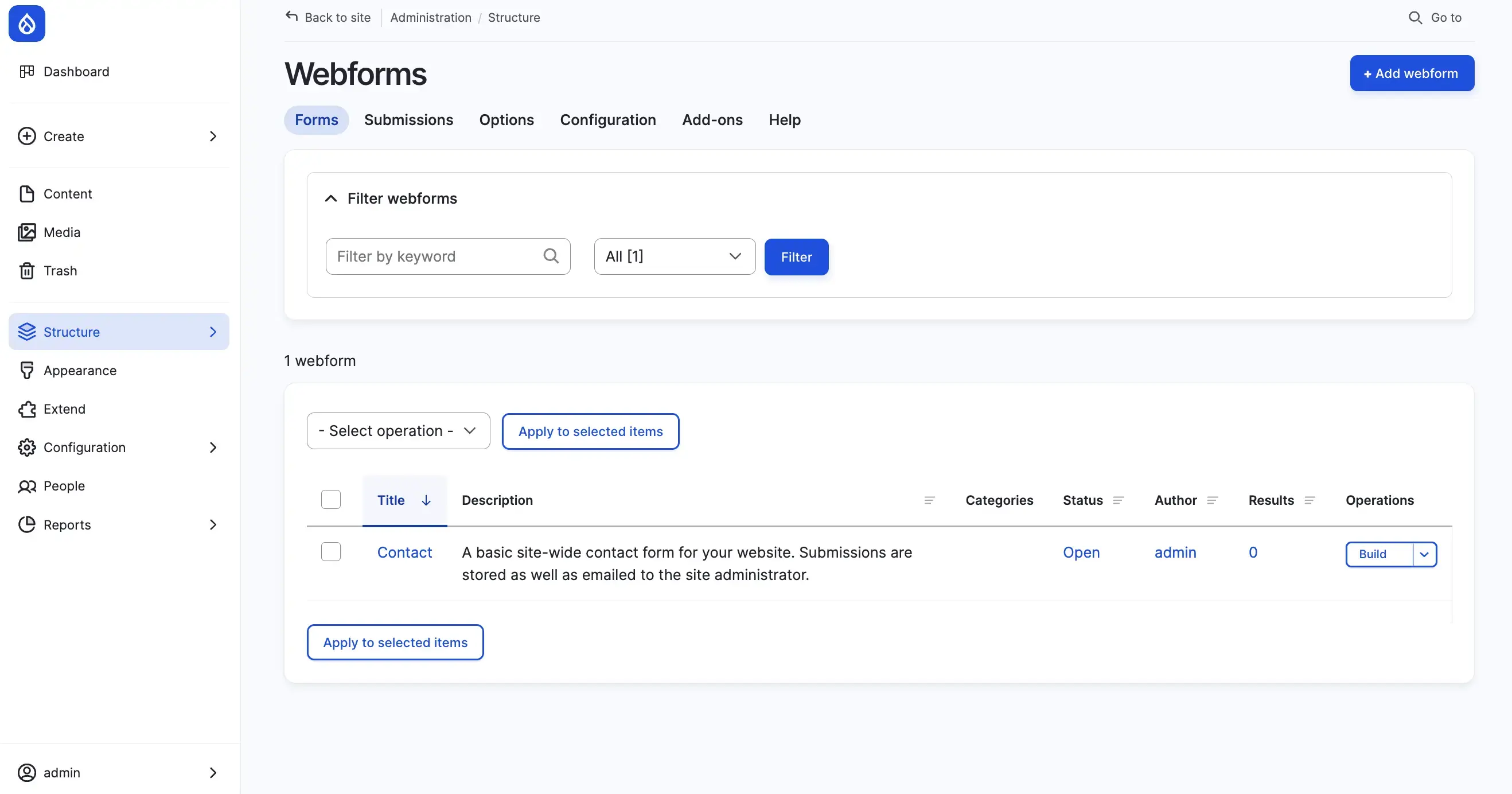
Formsレシピを有効化するとWebformモジュールが有効化され、Contact formが作成されるので、すぐにサイトにコンタクトフォームを設置することができます。

Google Analytics
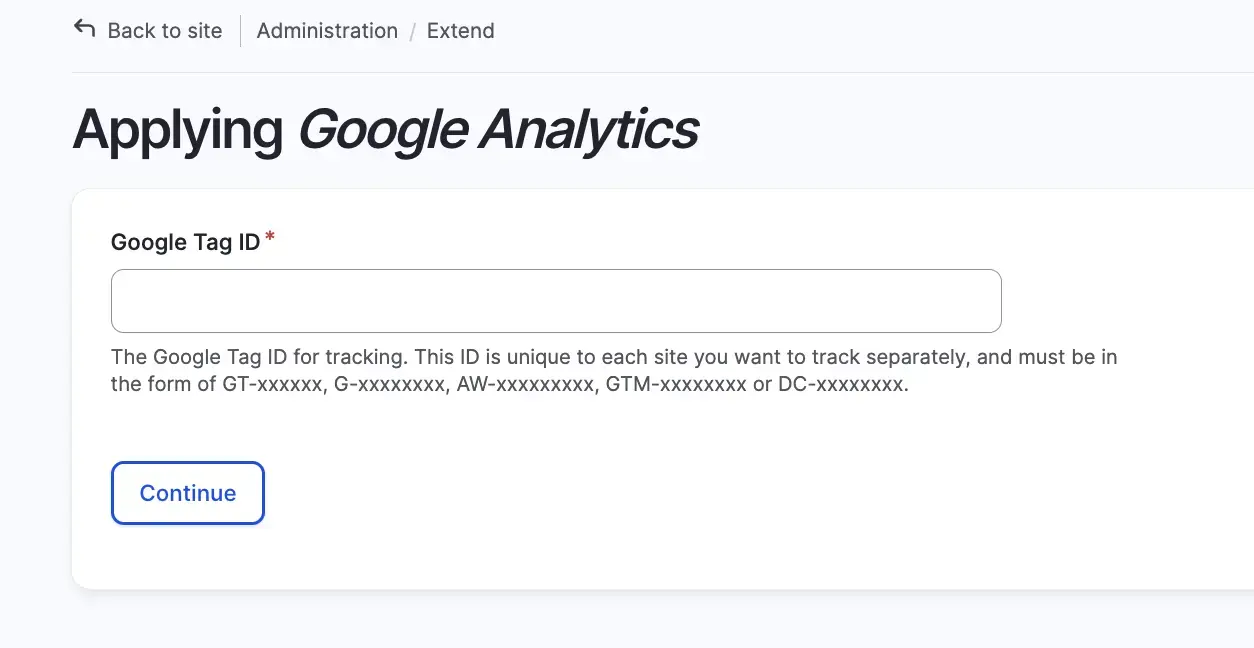
Google Analyticsレシピを有効化すると、以下のようにGoogle Tag IDを聞かれますので、入力してください。そちらを入力するだけで、アクセス情報のトラッキングに必要が設定が完了しますので、このレシピを有効化する前にGoogle Tag IDを取得する様にしましょう。

Search
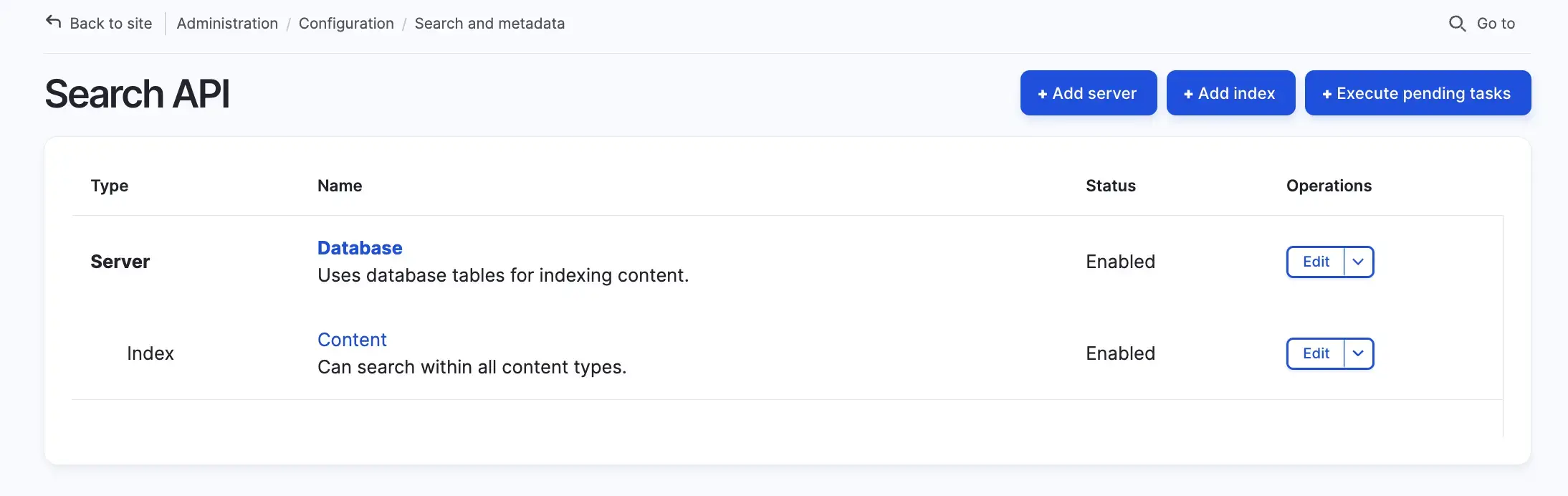
Searchレシピを有効化するとSearch APIやDatabase Searchモジュールが有効化されます。コンテンツなどの内容をDBから検索するような、サイト内検索の機能はすぐに利用できる様になります。もっとも、細かいチューニングはSearch APIモジュールの設定ページにて調整をする必要がありますが、必要なモジュール群はこれで揃いました。

SEO Tools
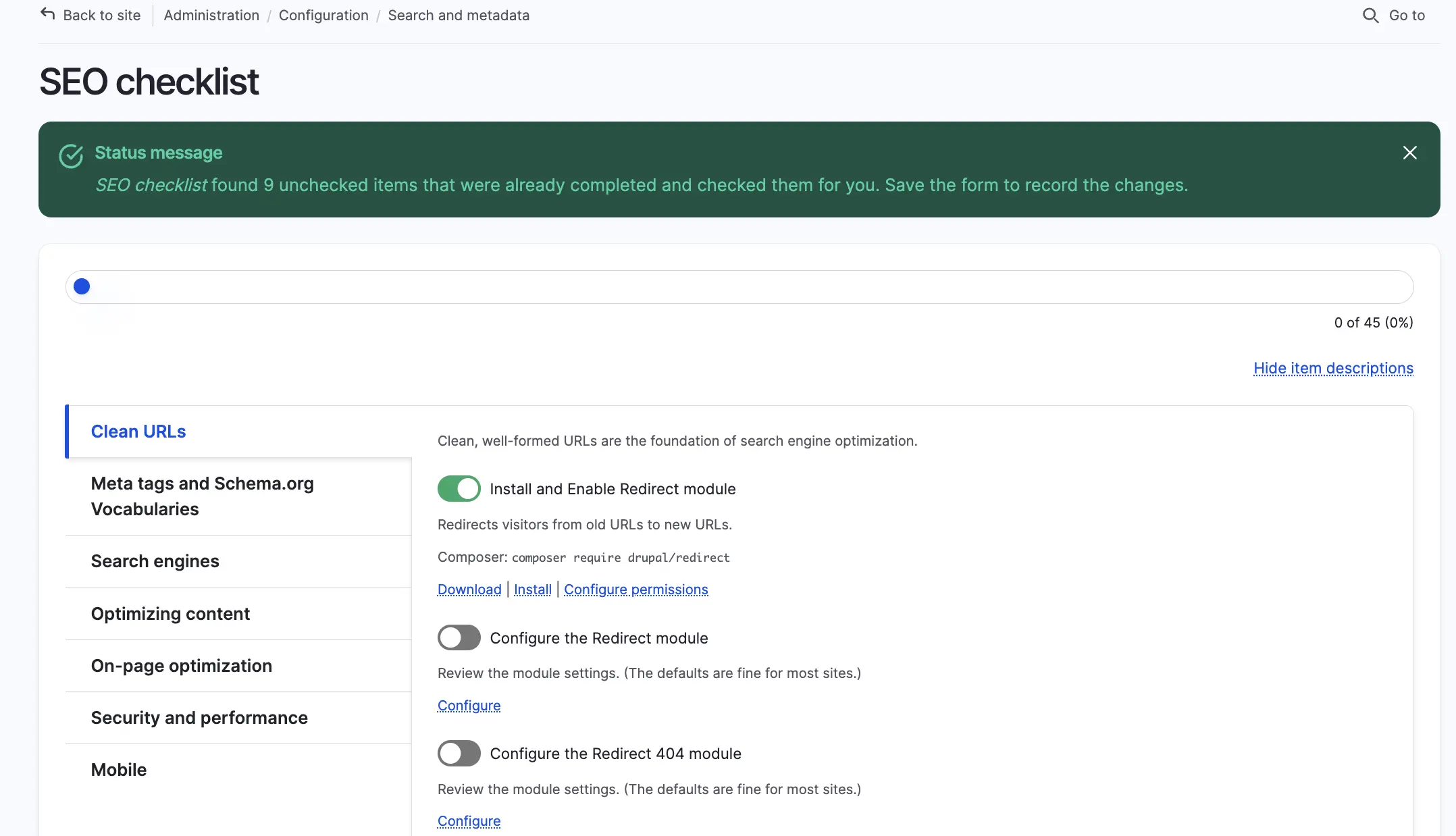
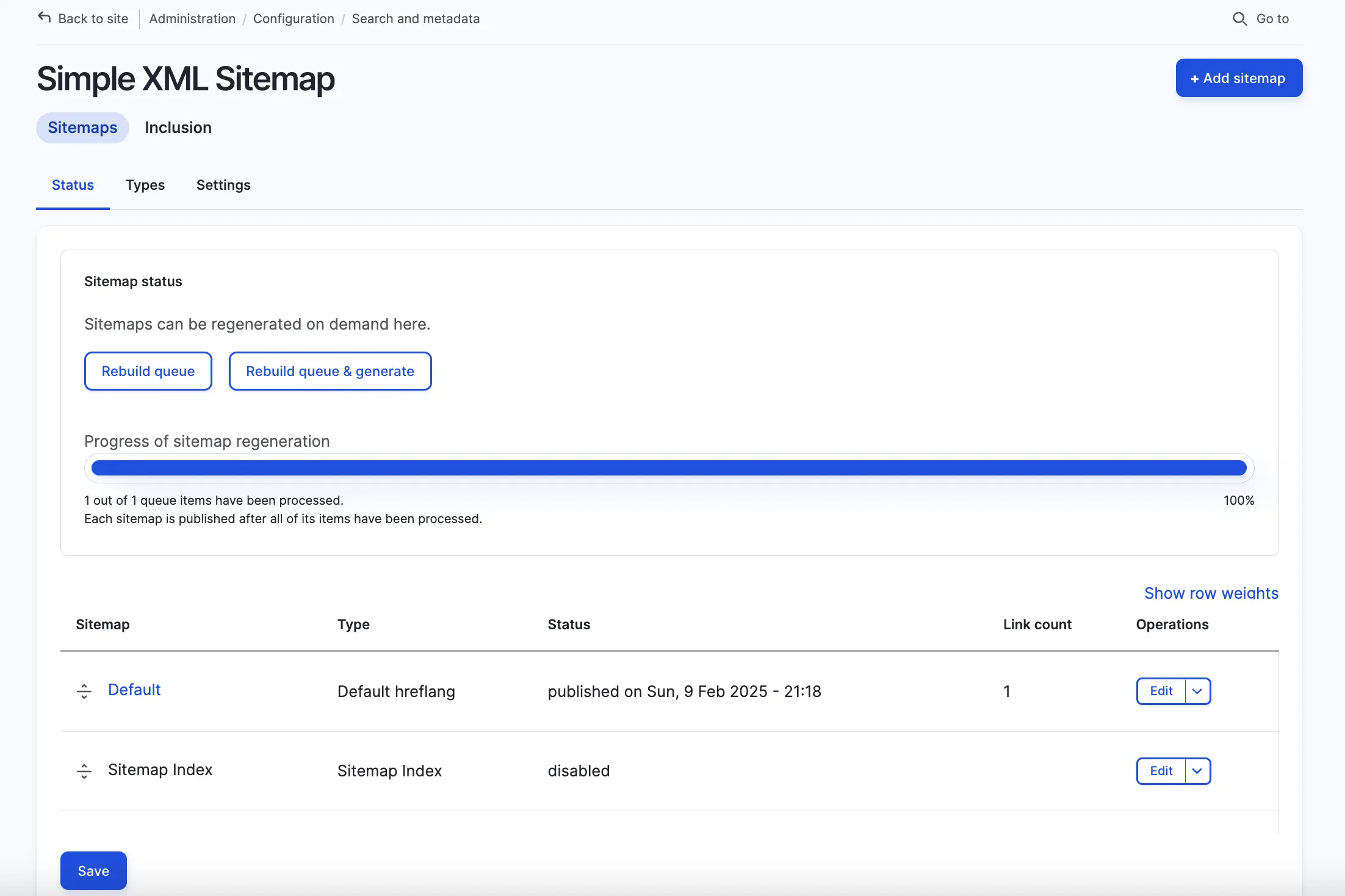
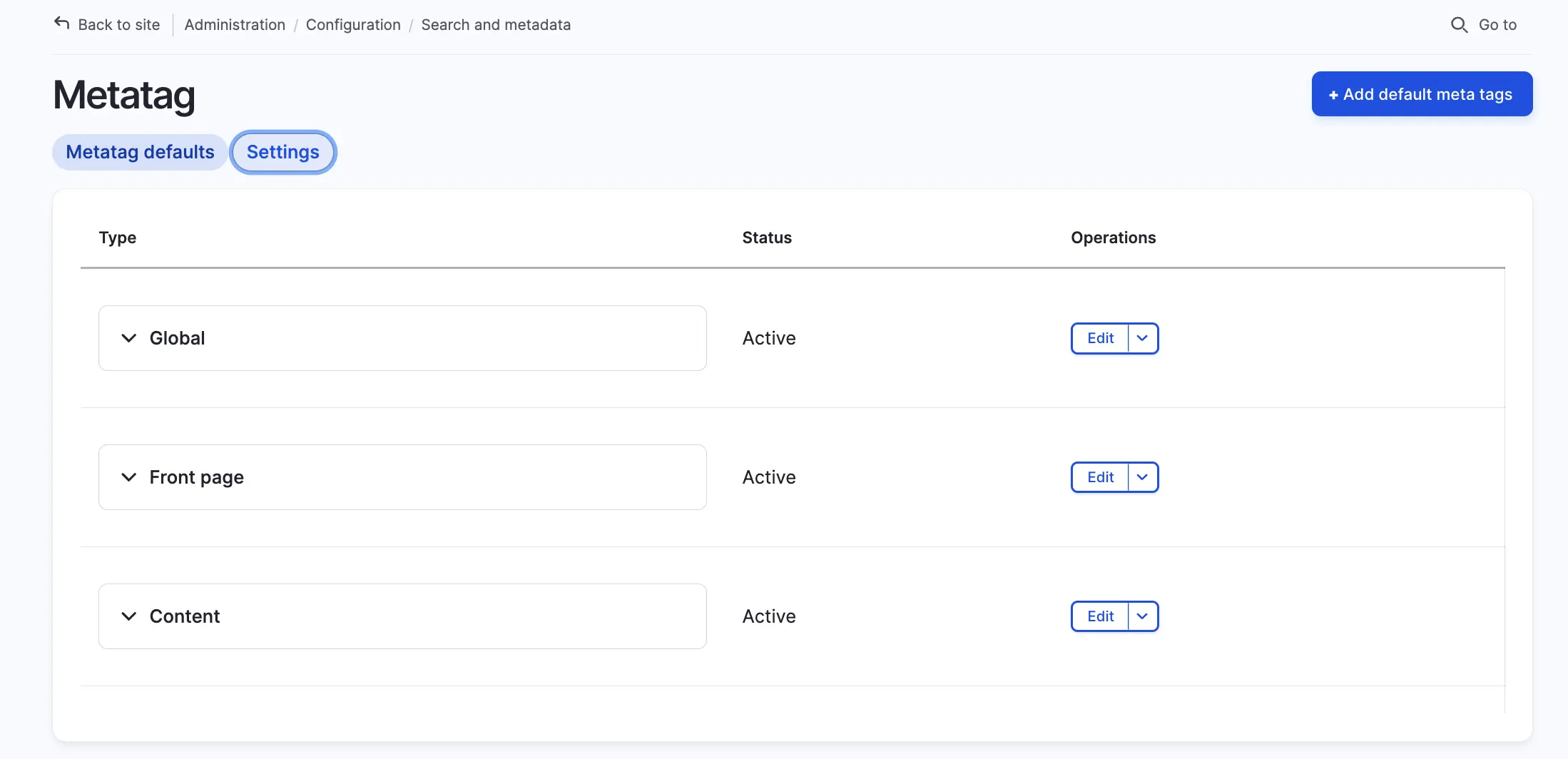
SEO Toolsレシピを有効化するとSEO Checklistモジュール、Metatagモジュール、Simple XML Sitemapモジュールが有効化され、SEO関連の諸設定を行うために必要になってくるモジュール群を有効化してくれます。



AI Assistant
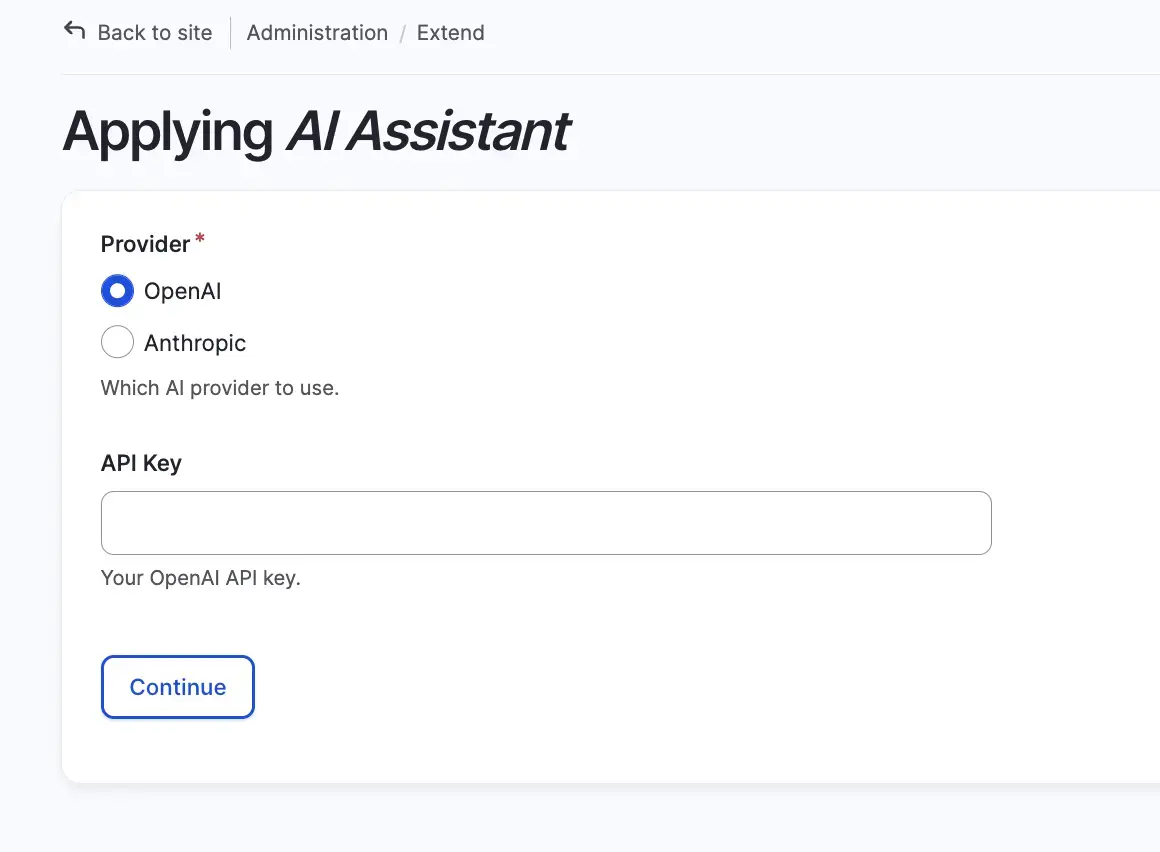
最後に残っている、AI Assistantレシピのインストールについて説明します。AI Assistantレシピのインストールを行うと下図の様な画面になります。

Drupal CMSで用意されているAI AssistantレシピではOpen AI(ChatGPT)とAnthropic(Claude)を選ぶことができ、ここで確認できる画面は、そのいずれかを選び、それらAPIを呼び出す際に必要となるAPI keyを登録する画面となります。AI initiativesで開発が進められているDrupal AIモジュールプロジェクトでは、この二つ以外のAI providerも提供されていますが(例えば、Google Gemini、Grok、Ollamaなど)、一般的によく利用されている二つがDrupal CMSではデフォルトで提供されている形になります。また、レシピインストール時にAPI keyの入力を求められるため、このレシピを有効化したい場合には、先んじでそれぞれのサービスにてAPI keyの取得を済ませておくことをお勧めいたします。
このレシピの紹介を最後に回したのは、このレシピだけで一個の記事ができるほど豊富な機能を持っているためです。
最後に
今回は、Drupalの公式UIが英語で構成されているため、実際の操作画面と同じ英語表記のもので解説いたしました。英語が苦手な方には、少し難しく感じられたかもしれませんが、別の記事で日本語設定方法についても取り上げていきます。
また、KamihayaCMSというDrupalディストリビューションは、設定不要で日本語表示されており、直感的な操作性でサイトページを作成することができます。 KamihayaCMSの詳細はこちら
次回は、レシピの詳細な使い方についてご説明したいと思います。次回の記事もお楽しみに!
次の記事:【第五回】Drupal AI Assistantレシピを触ってみよう
DrupalCMS関連記事
【第三回】Drupal CMSを使ってみよう|DrupalCMSを使ってみようシリーズ
【第四回】Project BrowserやRecipeを触ってみよう
【第五回】Drupal AI Assistantレシピを触ってみよう
DXTimesでは、Drupalに関するセミナーやサービスのご紹介も行なっております。お気軽にお問い合わせください。