
【第二回】Drupal CMSをインストールしてみよう|DrupalCMSを使ってみようシリーズ
第二回 Drupal CMSをインストールしてみよう

Drupal CMSのインストール方法
(DrupalCMSについては、【第一回】Drupal CMSについて知ろうで解説しています。)
Drupal CMSはDrupal Coreと同様にdrupal.orgのDownloadメニューからダウンロードすることができます。Drupal CMSのインストール方法としては二通りあるようです。
- composerコマンドでインストール
- DDEVとDrupal CMSのZIPファイルを用意し、ZIPファイル展開後のDrupal CMSフォルダ内にあるシェルスクリプトでインストール
Composerコマンドでインストールする方法でも、おそらく開発者はローカル環境を用意して手元のPCでテストすると思われますので、いずれの方法も理解しておくと良いでしょう。昨今、DrupalコミュニティではDDEVを用いた開発が推奨されているため、このような選択肢が用意されているのでしょう。
Acquia DevDesktopのようなWindows対応していたものやDrupalVMなどがDrupal 8時代にローカル開発環境として流行っていたかと思いますが、しばらくしてコンテナ技術を活用するLandoのようなものが主流となってきました。さらに時代は流れDries自身がLandoからDDEVを利用するになったあたりから潮目が変わり、今はLandoからDDEVを利用する方法が主流となるような状況へと時代が移り変わってきたという背景があります。
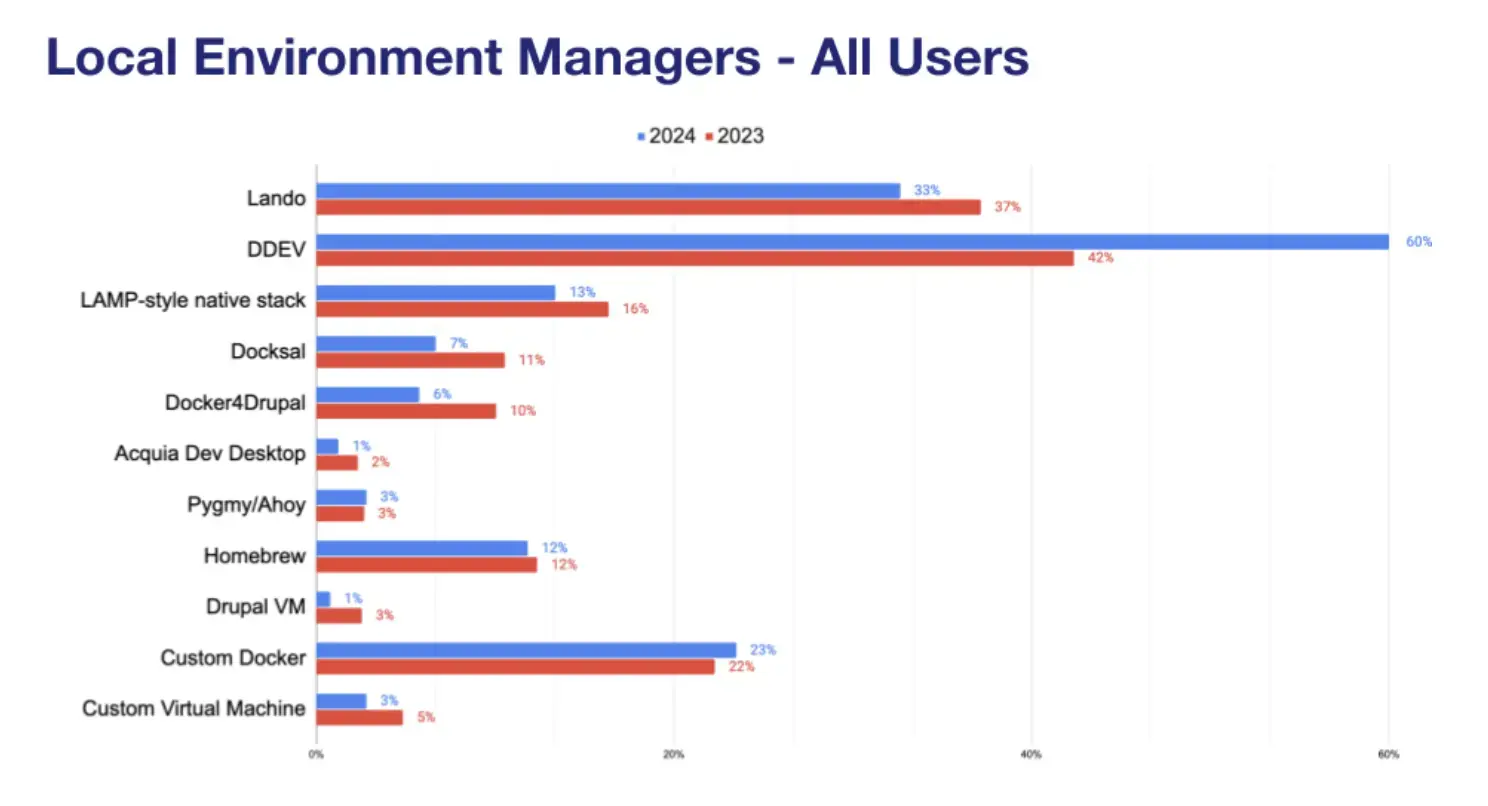
実際に、Ironstar社のMichael Richardson氏らが毎年公開しているDrupal Development Surveyではローカル開発環境のシェア推移を見ることができ、昨今、DDEVが利用シェアNo.1になっていることからも、今後もこの傾向は続くと思われますので、この際DDEVでローカル開発環境を準備することもマスターできると良いでしょう。

上図はこちらからの引用:Drupal Developer Survey 2024 Results https://www.ironstar.io/devsurvey24/
DDEVのインストール方法についてはこちらを参考にしてください。機会があれば、本シリーズでもDDEV環境の準備方法について紹介したいと思います。
オプション(1) Composerでインストール
この方法が一番シンプルだと思います。drupal.orgに記載されているcomposerコマンドを作業ディレクトリにて実行しましょう。
% composer create-project drupal/cms
(中略)
Congratulations, you’ve installed Drupal CMS!
Next steps:
* Read the user guide: https://www.drupal.org/docs/user_guide/en/index.html
* Get support: https://drupal.org/support
* Get involved with the Drupal community: https://drupal.org/getting-involved
* Homepage: https://www.drupal.org/project/drupal
* Support:
* docs: https://drupal.org/docs/user_guide/en/index.html
* chat: https://drupal.org/node/314178以上で終了です。簡単ですね!
あとは、サイトを立ち上げるためのローカル実行環境だけ用意すれば、すぐにでもDrupal CMSを試すことができます。
参考までに、以下にDDEVでサイトを立ち上げるために必要な手順を載せておきます。
% cd cms
% ddev config
% ddev config
Creating a new DDEV project config in the current directory (/Users/naoe/Sandbox/ddev/drupalcms-composer/cms)
Once completed, your configuration will be written to /Users/naoe/Sandbox/ddev/drupalcms-composer/cms/.ddev/config.yaml
Project name (cms):[ENTERを押す]
The docroot is the directory from which your site is served.
This is a relative path from your project root at /Users/naoe/Sandbox/ddev/drupalcms-composer/cms
Leave docroot empty (hit <RETURN>) to use the location shown in parentheses.
Or specify a custom path if your index.php is in a different directory.
Docroot Location (web):[ENTERを押す]
Found a drupal11 codebase at /Users/naoe/Sandbox/ddev/drupalcms-composer/cms/web.
Project Type [backdrop, cakephp, craftcms, drupal, drupal6, drupal7, drupal8, drupal9, drupal10, drupal11, laravel, magento, magento2, php, shopware6, silverstripe, symfony, typo3, wordpress] (drupal11):[ENTERを押す]
Unable to set permissions inside container on settings files: ''
No settings.php file exists, creating one
Configuration complete. You may now run 'ddev start'.
% ddev start
(中略)
Successfully started cms
Your project can be reached at https://cms.ddev.site
See 'ddev describe' for alternate URLs.今回の場合は、Webブラウザでhttps://cms.ddev.siteへアクセスすれば、Drupal CMSインストール画面へと進むことができ、Drupal CMSインストールステップを経て、サイトのインストールを完了することができます。
オプション(2)シェルスクリプトでインストール
この方法でのインストール手順についてはこちらのドキュメントを参考に進めましょう。
ステップ1のDDEVインストールが終わったら、ステップ2に進みましょう。
% unzip cms-1.0.1.zip
% ls
cms-1.0.1.zip drupal-cmsZIPファイルを展開するとdrupal-cmsというディレクトリができています。なお、本記事執筆時ではhttps://www.drupal.org/download-latest/cmsからダウンロードできるバージョンは1.0.1でしたので、このバージョンで記事内容は進めていくことにいたします。
続いてステップ3のシェルスクリプトを実行してDrupal CMSをインストールしましょう。
% cd drupal-cms
% ./launch-drupal-cms.shDDEVの初期セットアップとcomposer installまでを自動に行ってくれます。スクリプトの実行が完了すると、自動でWebブラウザが立ち上がり、Drupal CMSのインストール画面までナビゲーションしてくれます。こちらの方法ですと、方法1で行ったDDEVのセットアップとComposerコマンドを入力しなくていいので、より簡単になっております。
Webブラウザ上でのインストール作業の続き
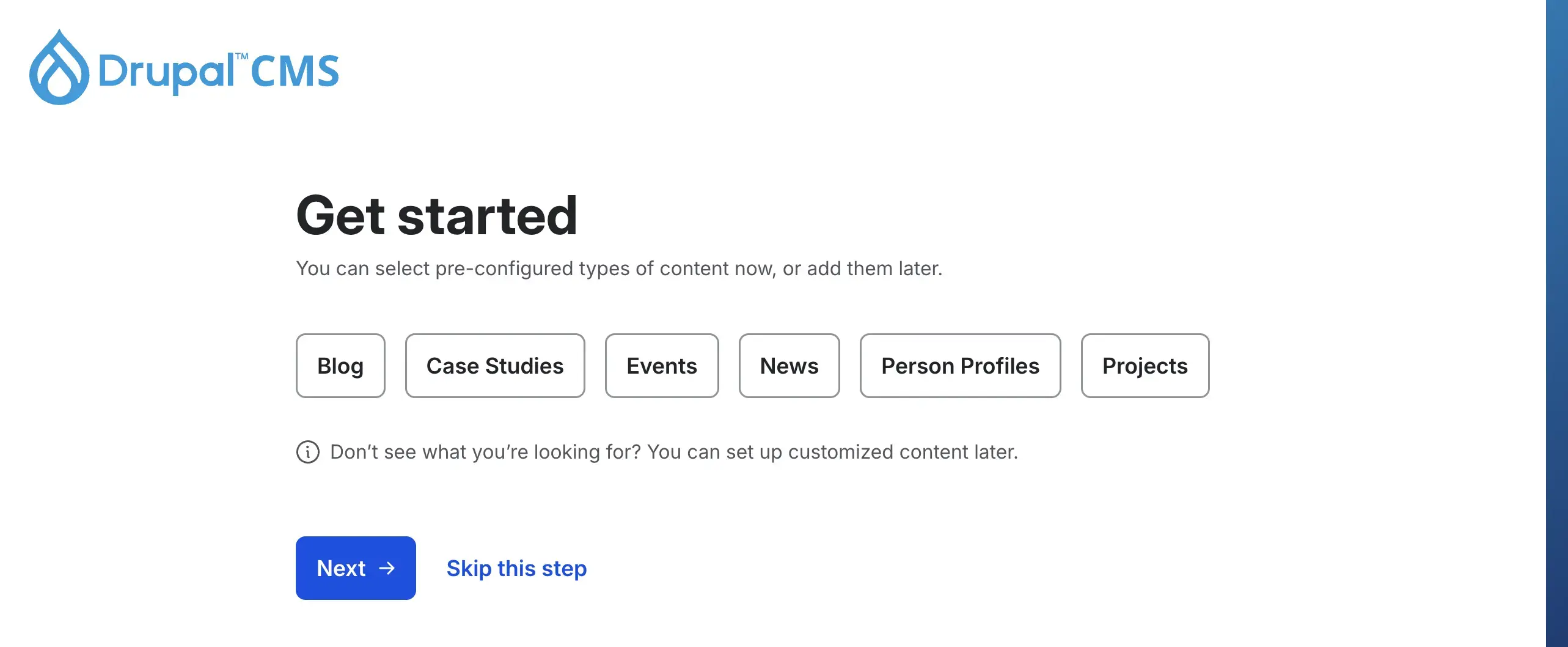
前述したインストールオプション(1)と(2)、どちらで作業をしたとしても、下記のような画面にアクセスすることになります。

Drupal Coreではインストールプロファイルの選択を求められますが、Drupal CMSではサイトインストール時に有効化したいレシピについて聞かれます。Drupal CMS v1ではBlog、Case Studies、Ecents、News、Person Profiles、Projectsを選ぶことができます。レシピは特定の機能を満たすようなモジュールや設定、さらにはコンテンツも併せて同梱することが可能となっているため、レシピを導入すると自動的にコンテンツが作成されるものも存在します。
そうしたら、初期段階で必要なレシピを選択したら「Next」ボタンをクリックします。

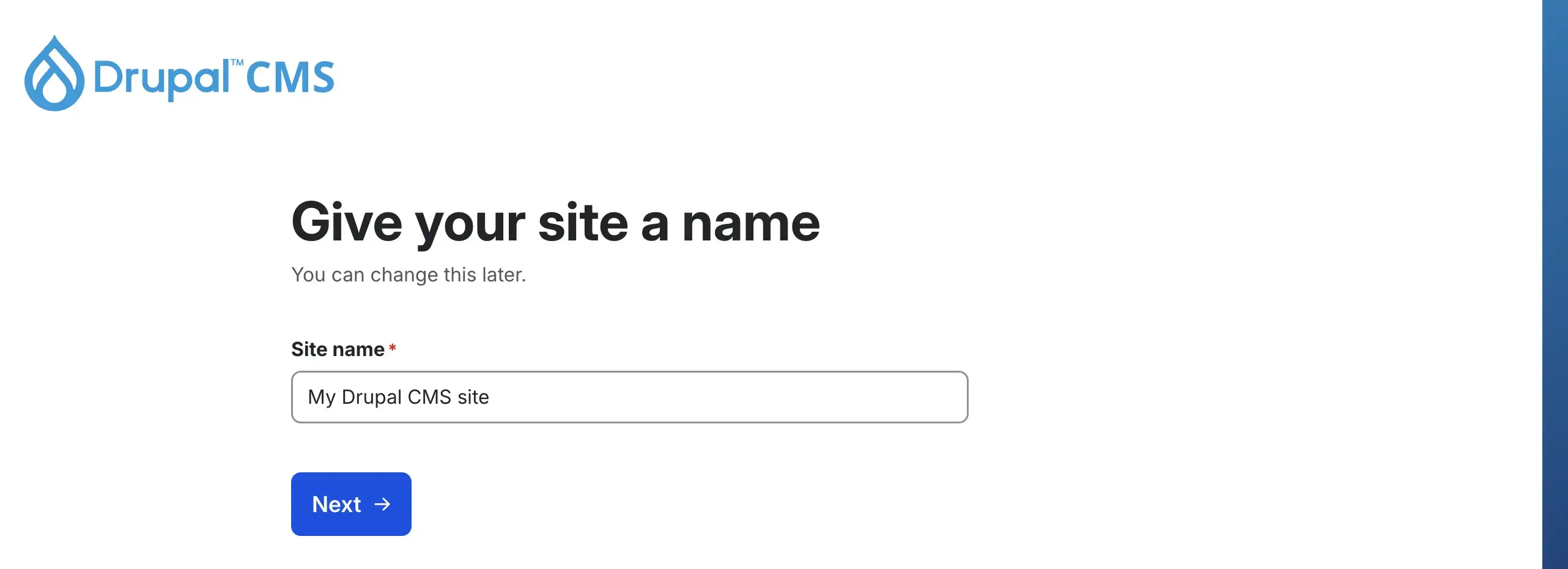
続いて、サイト名の入力を求められますので、サイト名を入力して、「Next」ボタンをクリックします。

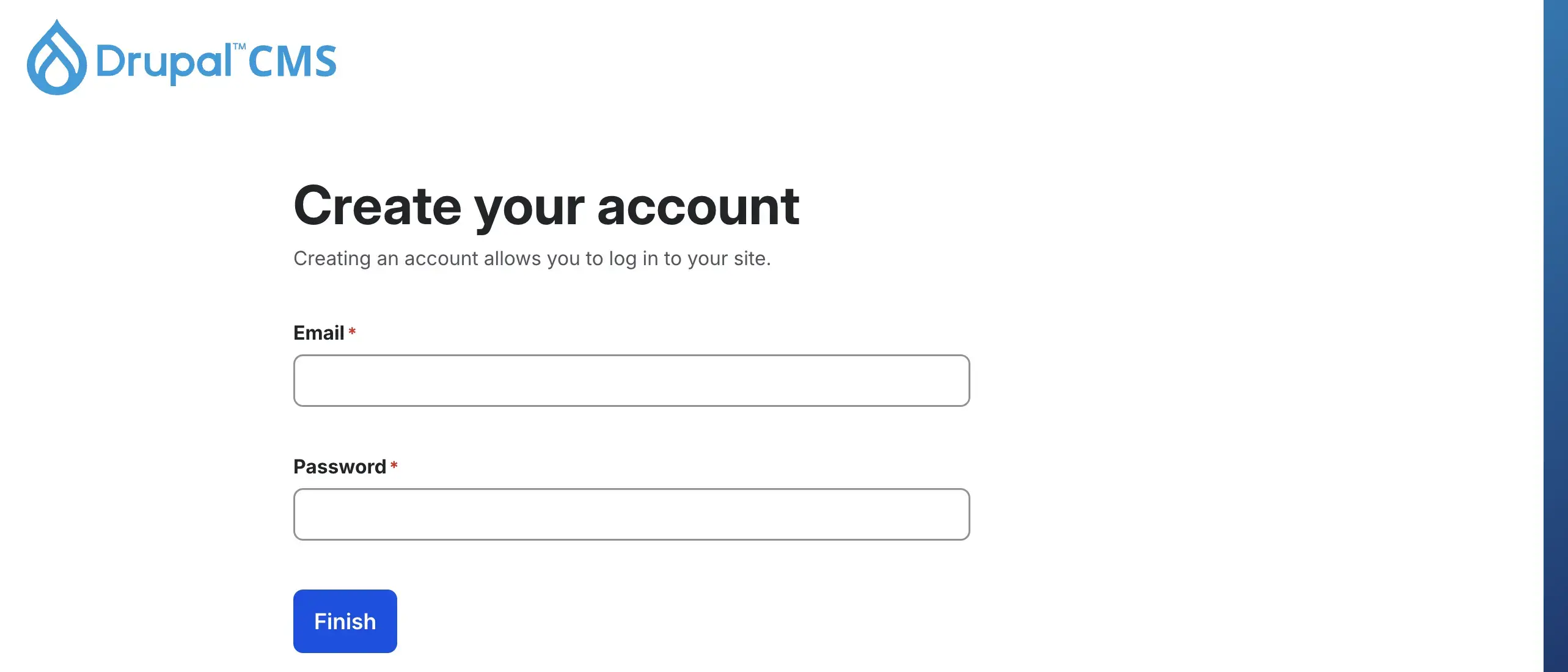
最後に管理者アカウントのメールアドレスとパスワードの入力を求められるので、入力が終わったら、「Finish」ボタンをクリックします。

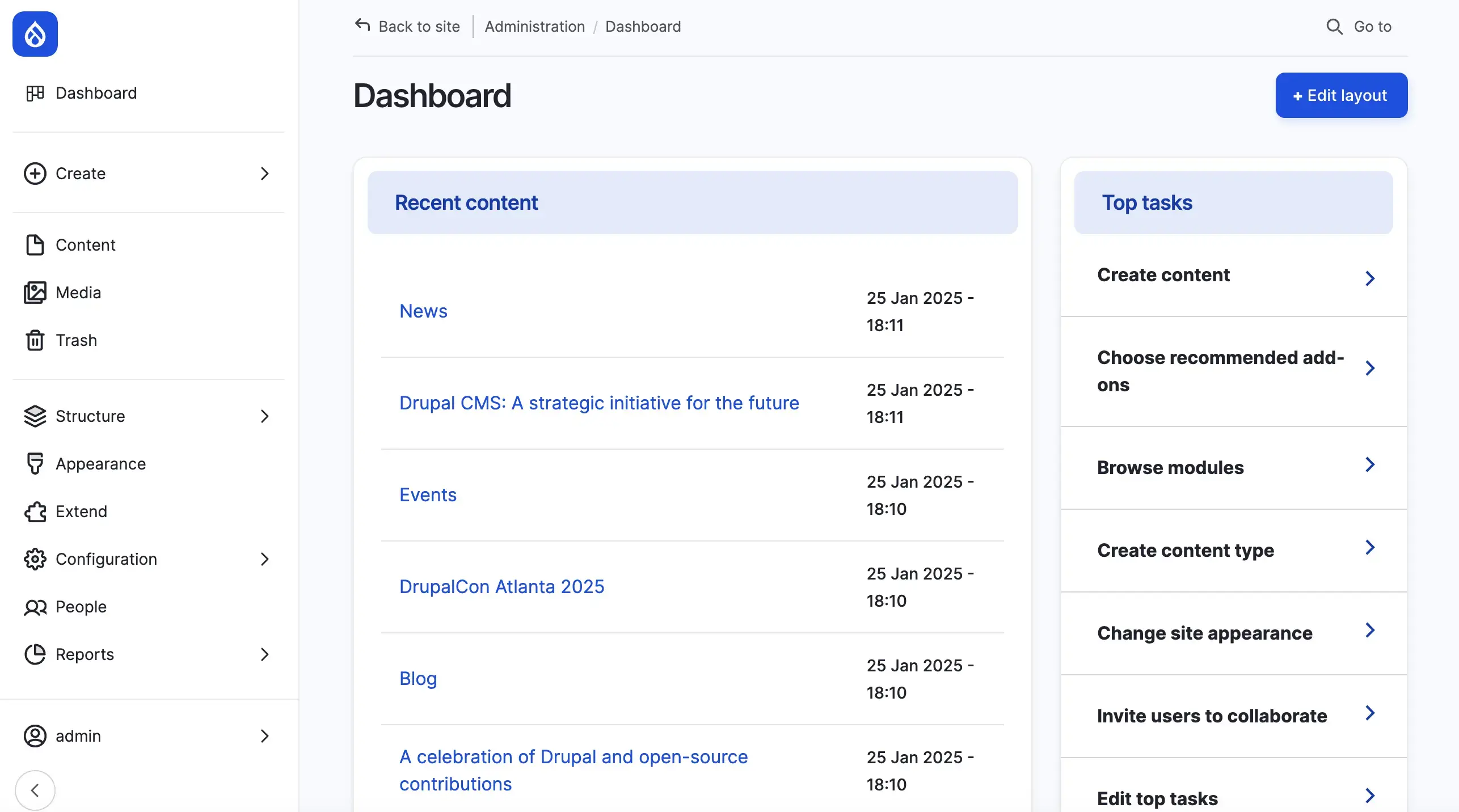
しばらくインストール処理のプログレスバーが進んでいくところを見ることになりますが、程なくインストールが完了し、管理ダッシュボードが表示されます。これでインストール完了です!

次回は、Drupal CMSインストール直後にアクセスすることになる管理ダッシュボードでできることについて説明していこうと思います。
次回の記事もお楽しみに!
次の記事へ:【第三回】Drupal CMSを使ってみよう
DrupalCMS関連記事
【第三回】Drupal CMSを使ってみよう|DrupalCMSを使ってみようシリーズ