【第五回】Drupal AI Assistantレシピを触ってみよう|DrupalCMSを使ってみようシリーズ
Ai Assistantレシピを触ってみよう
【シリーズ:DrupalCMSを使ってみよう】のシリーズ最終回は、AI Assistantレシピのインストールと、導入後に利用できるAI機能について紹介していきます。
今回も、Drupalの管理画面や機能名を 英語のまま 記載しています。これは、Drupalの公式UIが英語で構成されており、実際の操作画面と同じ表記を使うことにより、開発時の共通認識が混乱しないようにしています。
記事の中では、英語が苦手な方でも理解しやすいように、各機能の日本語解説を付けていますので、ぜひ参考にしてください。(日本語設定方法については、今後別の記事で取り上げていく予定です。)
DrupalCMSのインストール方法については、【第二回】Drupal CMSをインストールしてみようで解説しています。
AI Assistantレシピを有効化する
まずは、レシピのインストール方法についてです。
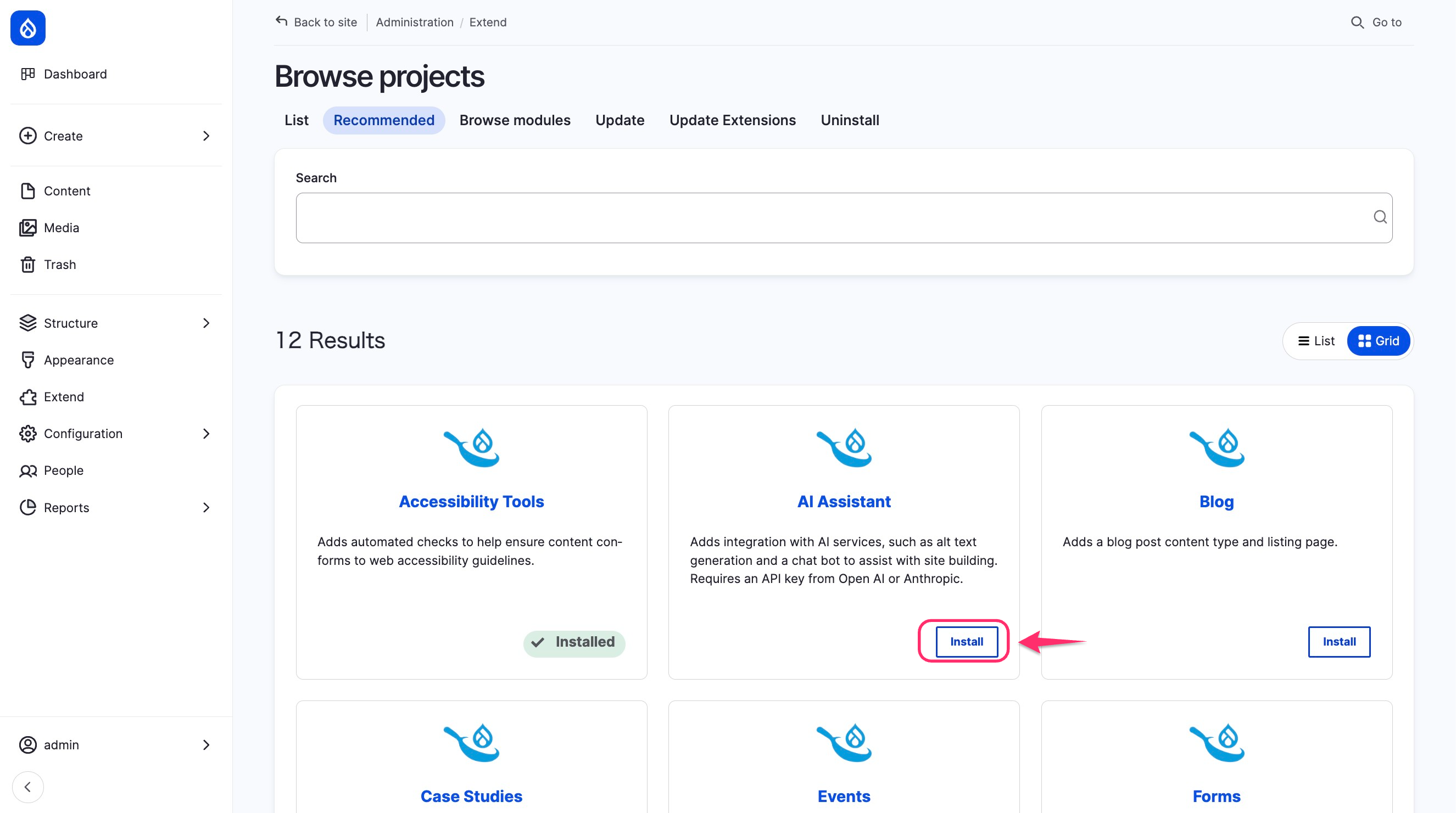
第四回でも紹介しましたが、「Extend」>「Recommended」にアクセスし、AI Assistantをインストールします。

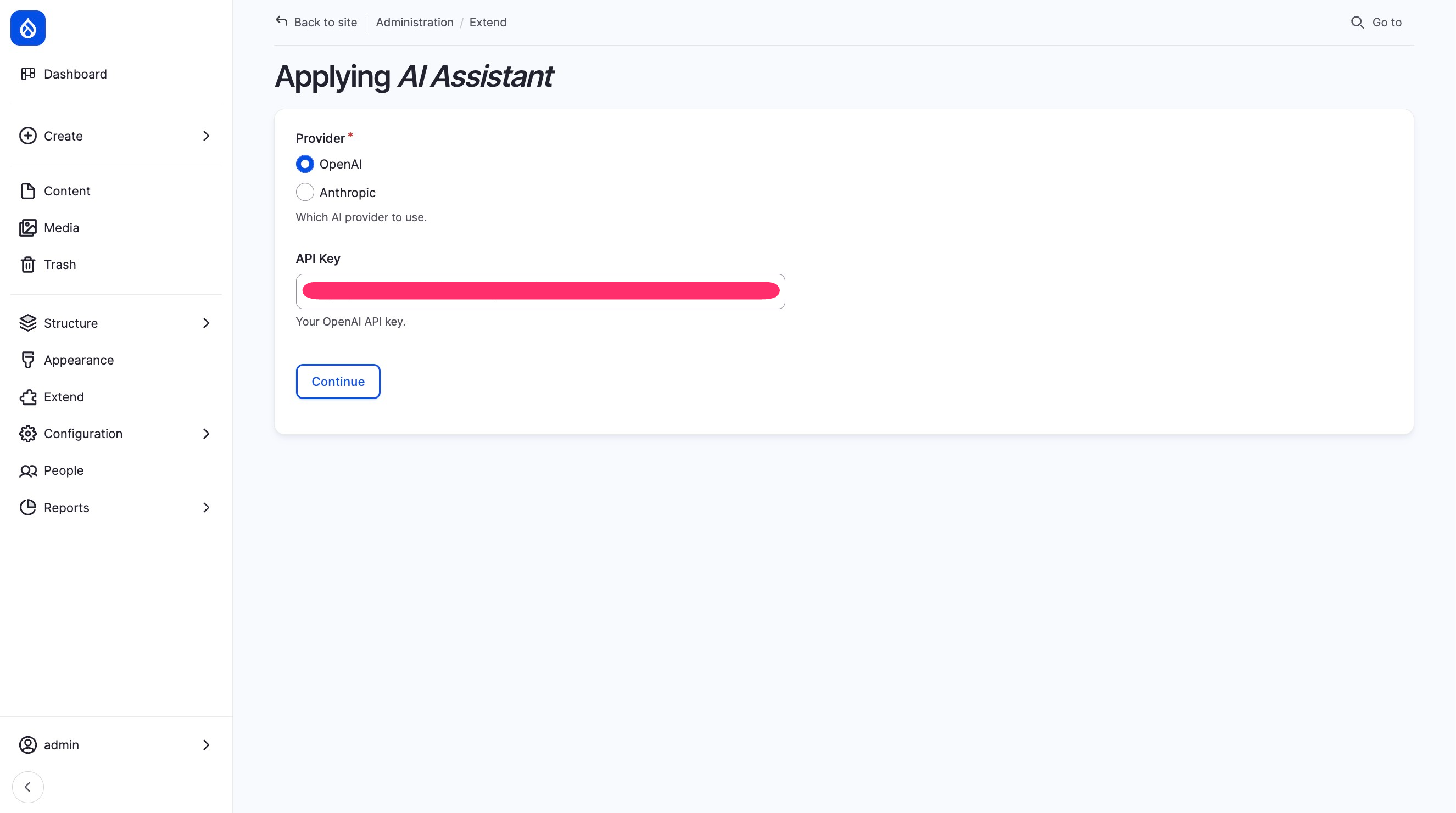
事前に、OpenAIまたはAnthropicのAPIキーを取得しておきましょう。今回はOpenAIを利用したいと思いますので、事前にOpenAIにアクセスし、API keyの作成をしておきます。

そして、そこで生成したAPI keyをAI Assistantレシピのインストール時に入力したら、最初の設定は完了となります。

DrupalCMSで利用できるAI機能を理解しよう!
AI Assistantレシピを有効化すると、AI Coreモジュール、Anthropic Providerモジュール、OpenAI Providerモジュール、AI Agentsモジュールなどが有効化されます。
第四回の記事でも書きましたが、もし他のAI providerを利用したい場合は、それぞれのproviderモジュールを探してインストールしてみましょう。通常のDrupalにAIモジュールをインストールするとデフォルトでかなり多くのproviderが同梱されますが、DrupalCMSではかなり潔く二つのみが同梱されております。
AI chatbot
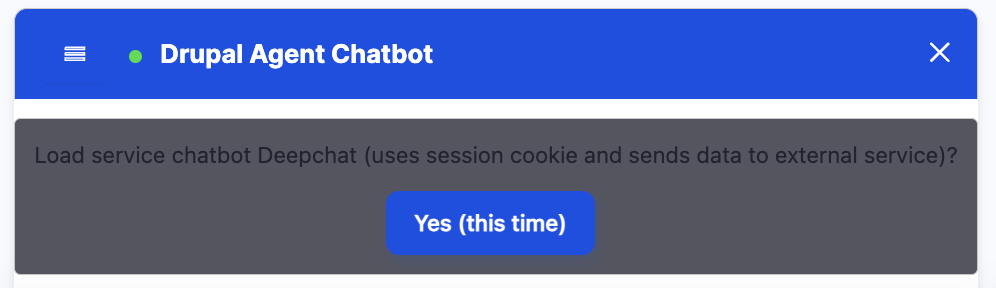
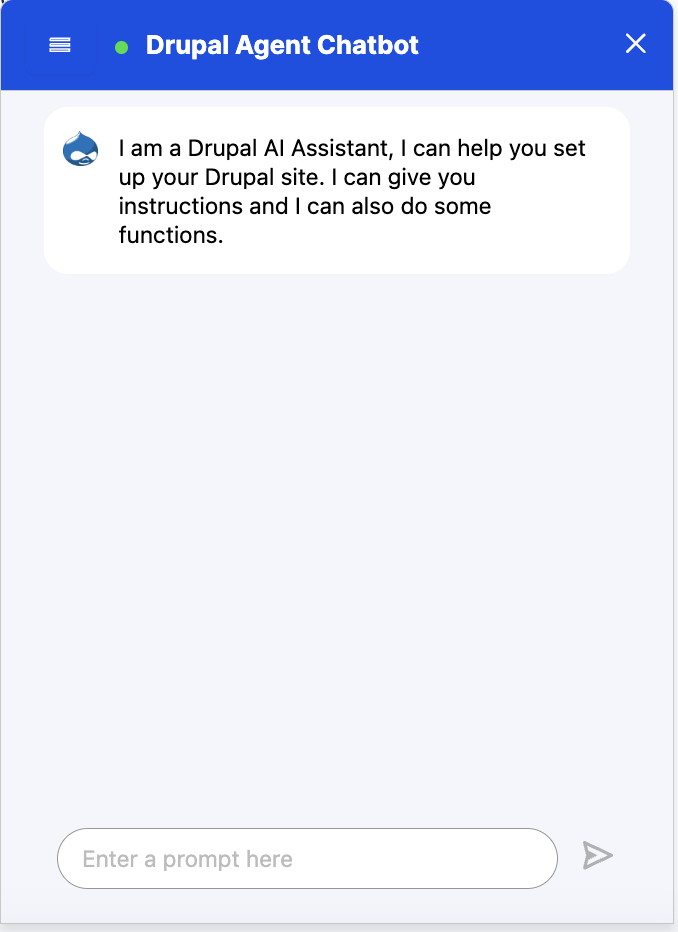
AI Assistantレシピを有効化して最初に気づくことは、いくつかのページに訪れたときに、画面右下にDrupal Agent Chatbotタブが表示されることです。
タブをクリックして展開することで、AIアシスタントの使用が開始されます。

チャットボットのインターフェイスが開くと初回はプライバシーに関するプロンプトが出ますので、こちらを受け入れてください。これで、Drupal CMSのAI Assistantを使う準備ができました。

AI Assistantの設定
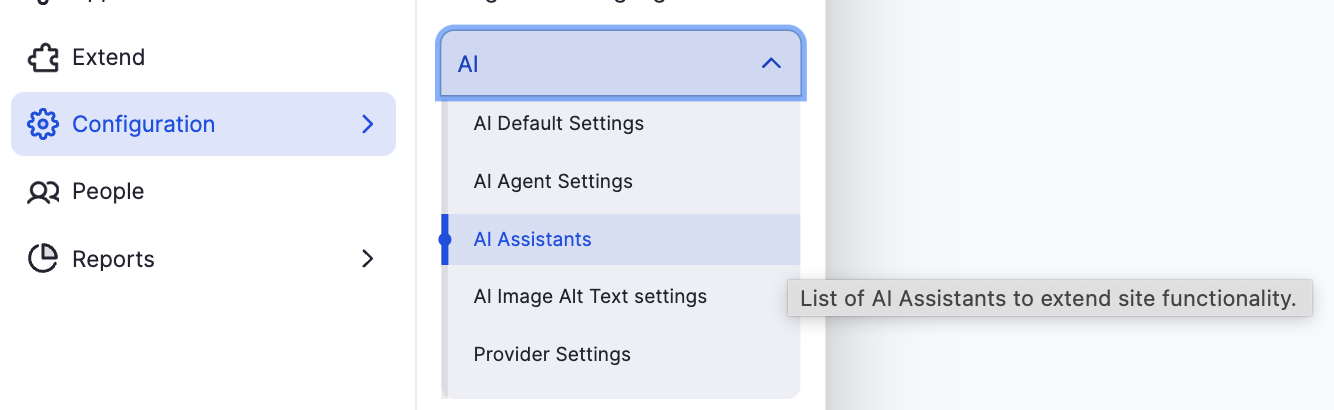
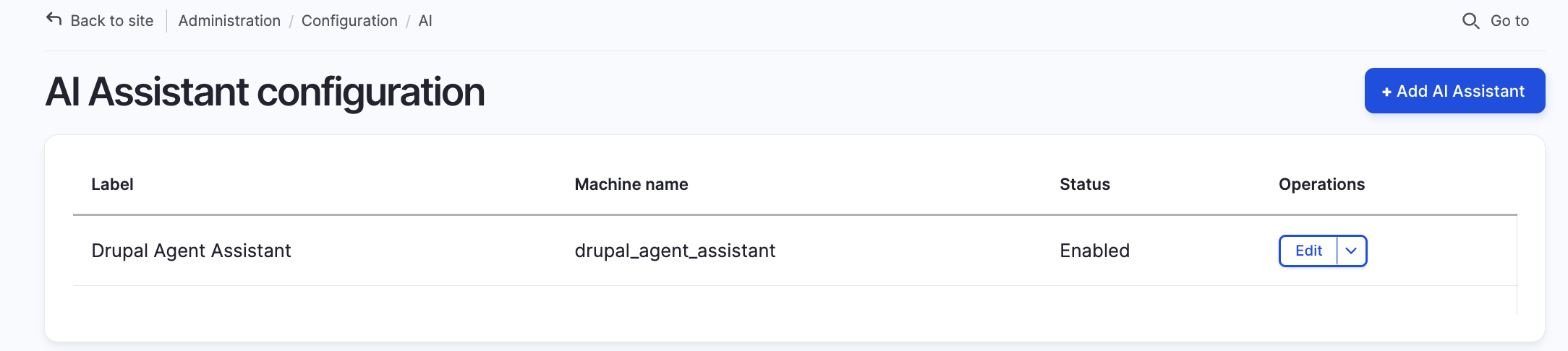
AI Assistantの設定は下図にある通り、「Configuration」>「AI」>「AI Assistants」から辿れる「Drupal Agent Assistant」を編集します。


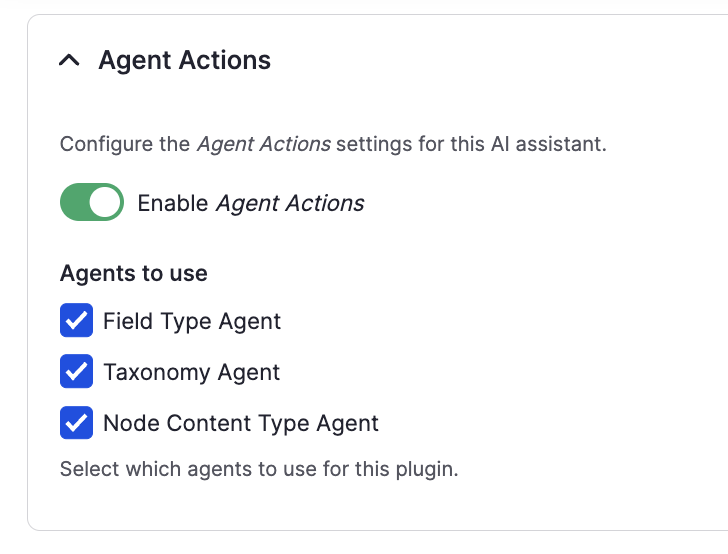
この設定の中で重要なのは、以下の図で載せた AI agentのリストです。このagentの種類が増えることにより、AI Assistantのできることが増えていくことになります。現状、以下の三つのAgentが存在しております。
- Field Type Agent
- Taxonomy Agent
- Node Content Type Agent

これらのAgentの設定の詳細は「Configuration」>「AI」>「AI agent」から確認できます。なお、AI agent extraモジュールを有効化すると、さらに三種類(View、Webform、Module)が増えます。ただしこのモジュールは、現時点では試行的な扱いのため、このagentの挙動については注意する必要がありそうです。

AI Assistantと対話しよう
AI Assistantは、Drupal CMSのUIを理解する手助けから、複雑なコンテンツタイプの作成を計画したり、実行することまでを手伝ってくれます。現状のサイトの情報について確認する様な質問をしてみてもいいでしょう。
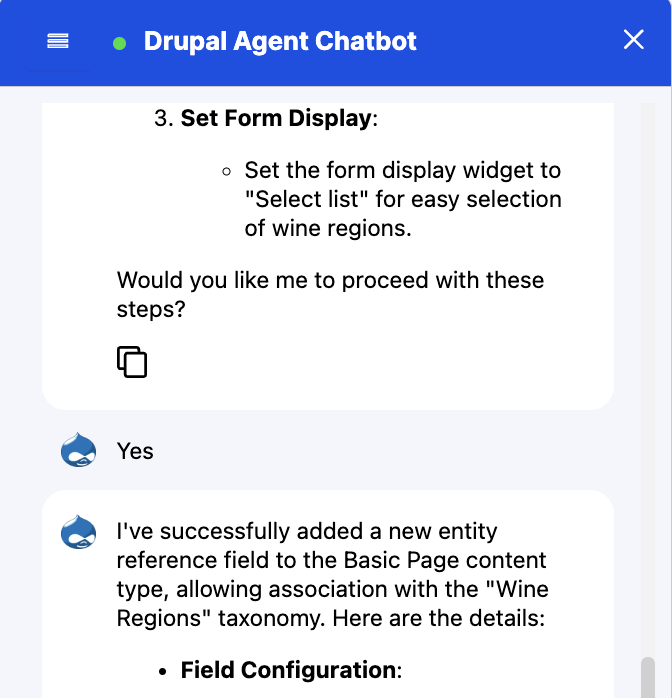
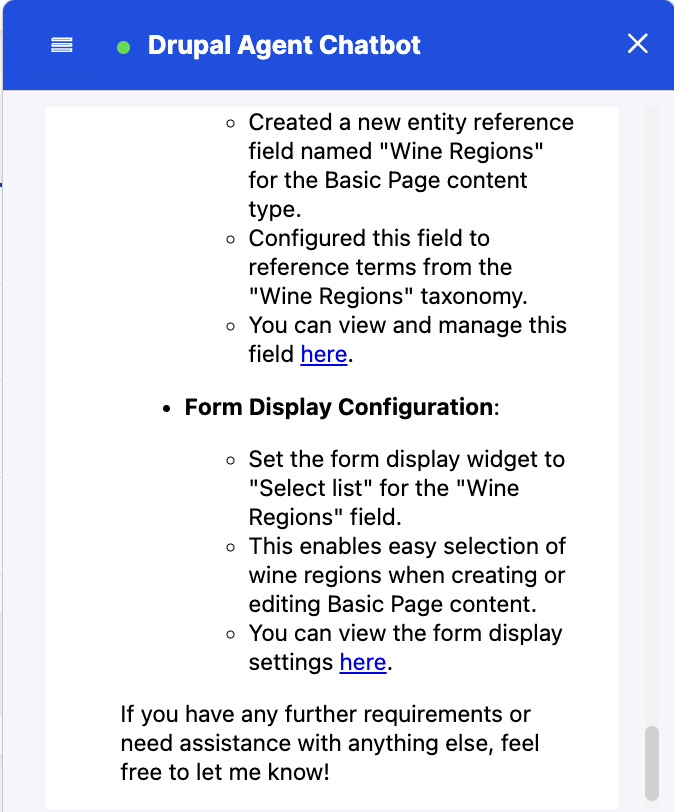
また、AI Assistantへ作成、修正(変更)の方法を問い合わせると、すぐには実行せず、どの様な手順を行うとその要望を満たせるかを示してくれます。そして、そのアクションを入力したユーザの代わりに実行して良いですか?と確認をしてくれますので、そのアクションを実行してほしい、と主張しましょう。AI Assistantに実行を依頼したら画面のリロードなどをすることで、作成・修正(変更)箇所を確認することができます。
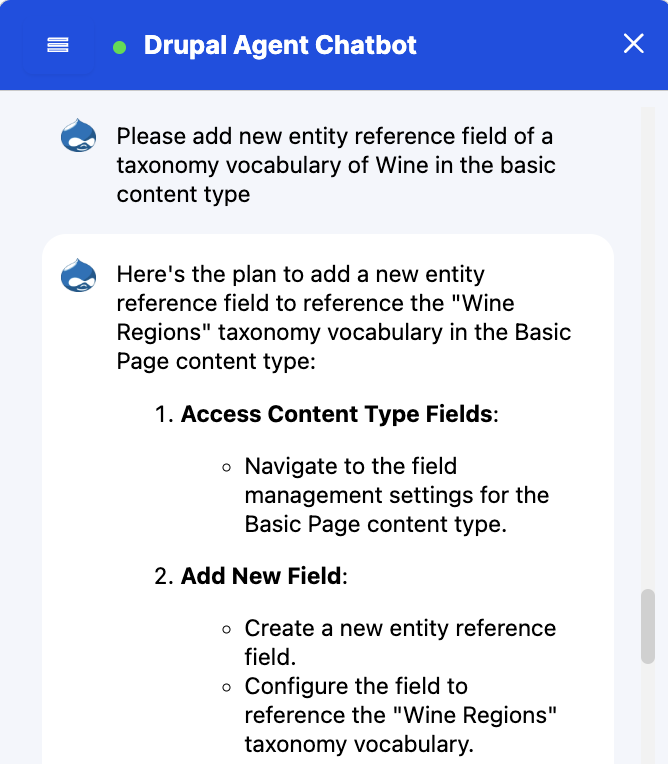
対話の例と結果



(上)入力したプロンプトの例(BasicコンテンツタイプにWineというVocabularyのEntity referenceフィールド追加してください、と入力。前提として、先にWine regionというTaxonomy ボキャブラリーに複数の地域をTaxonomyタームとして入力しておきました)
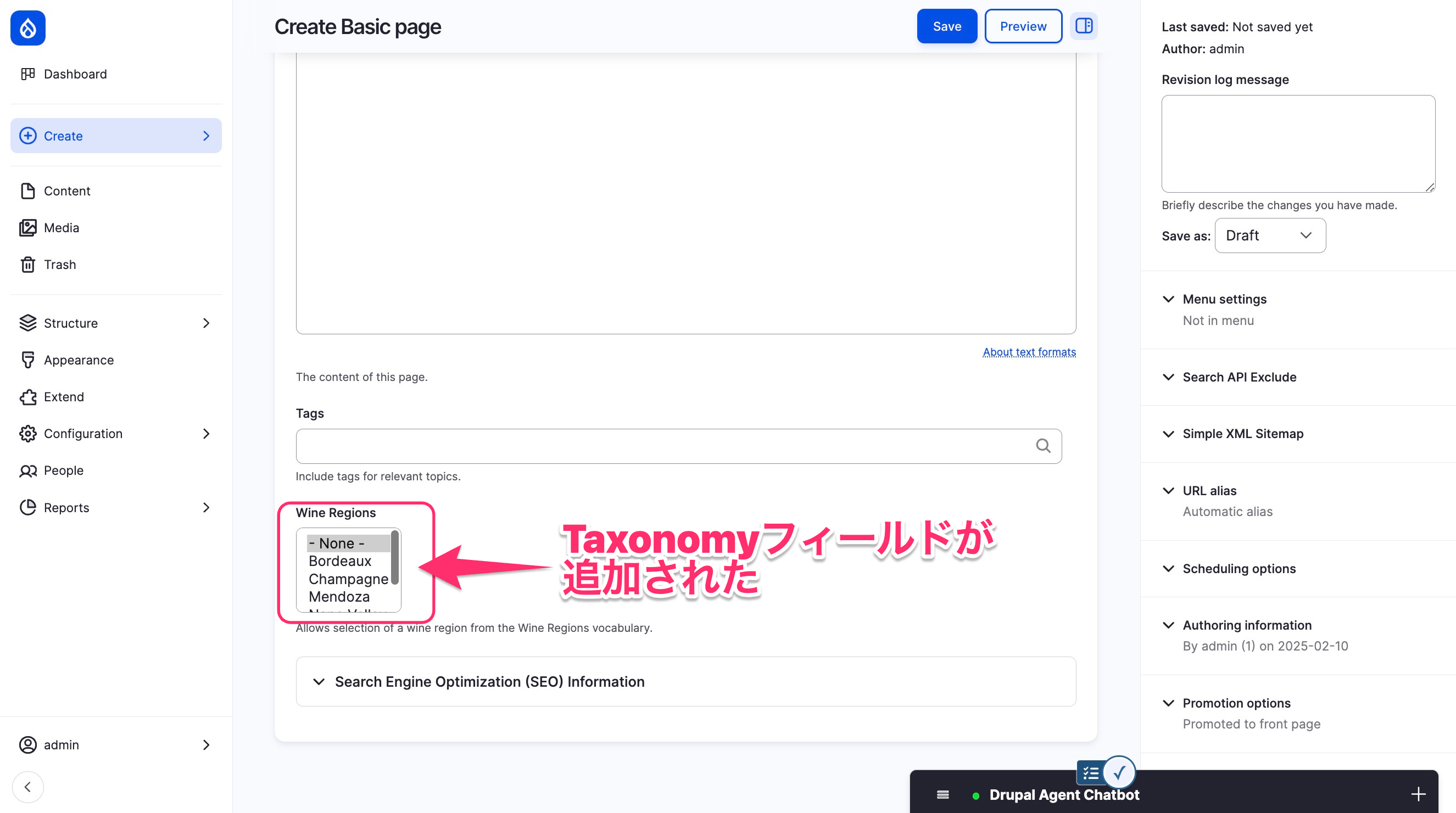
(下)実際にBasicコンテンツタイプにEntity referenceフィールド(Taxonomy)が作成されました

プロンプトのコツ!(注意点)
現状、日本語変換を利用すると、かな漢字変換を確定する際のEnterキーが、プロンプトへの入力イベントと受け取られるため、若干日本語入力に不便さを感じます。長文になる程、Enterを押す機会が増えますが、Enterを押すたびにプロンプトが実行されてしまいます。
<解決策>
日本語をメモ帳やテキストエディタなどに記載してから、それをコピー&ペーストする様な使い方がおすすめです。また、この入力方法に不便さを感じる場合は、基本的に英語入力をする方がユーザーエクスペリエンスは高く感じます。入力インターフェイスに関しては今後の改善を期待しましょう。
多言語対応について
DrupalCMS自体は多言語対応としてセットアップされていません。
いきなり日本語のコンテンツを作成する様に指示を出しても、指示を読みかえて英語で作成されてしまうケースが見られます。drupal.orgにあるDrupalCMSのAIツールを説明するページのBuild complex features quicklyのセクションで提示されたサンプルプロンプトを日本語で入力をした結果、英語で作成されました。
英語以外のコンテンツをAI Assistantツールに作ってもらうには、まずサイトを多言語対応させてからの方が良さそうです。
その他のAI機能
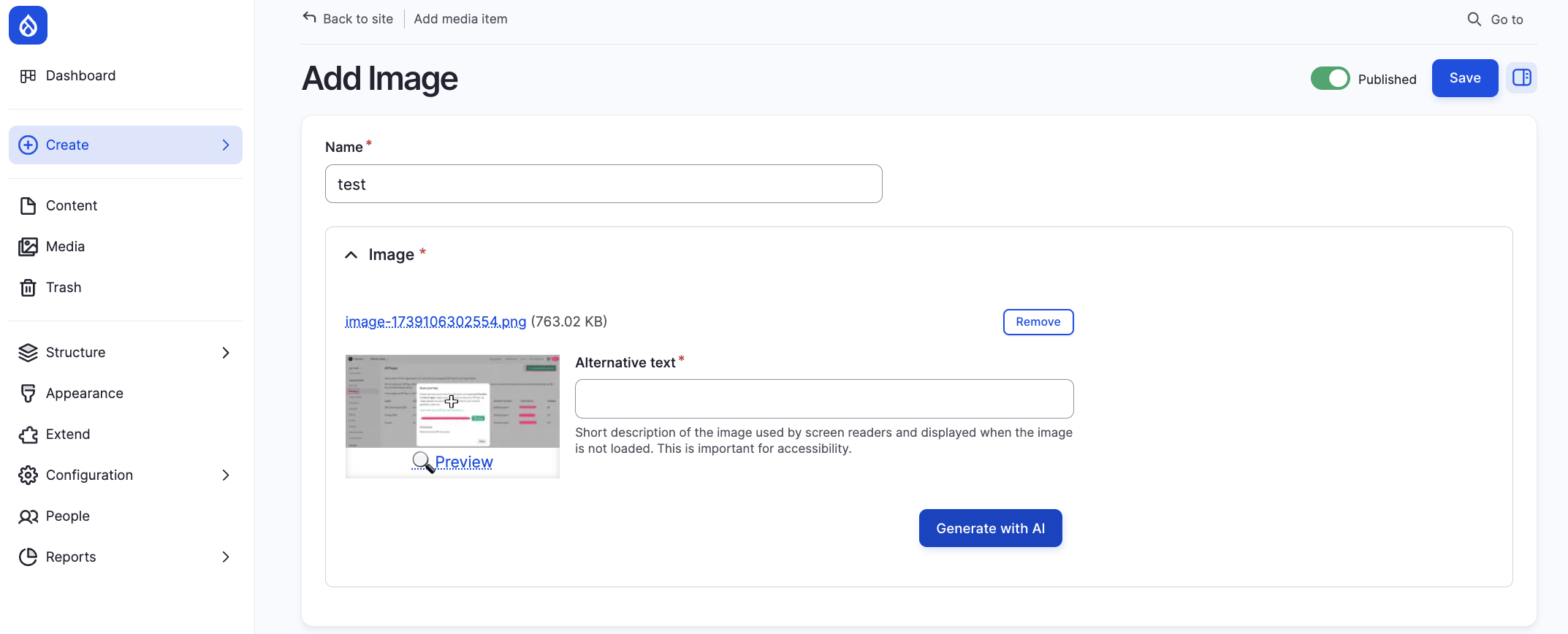
ALTテキストの自動生成
画像メディアの登録時にALTテキストの自動提案をする機能を有効化すれば、ALTテキストを自動生成してくれます。

ノード編集画面のAIによるサポート
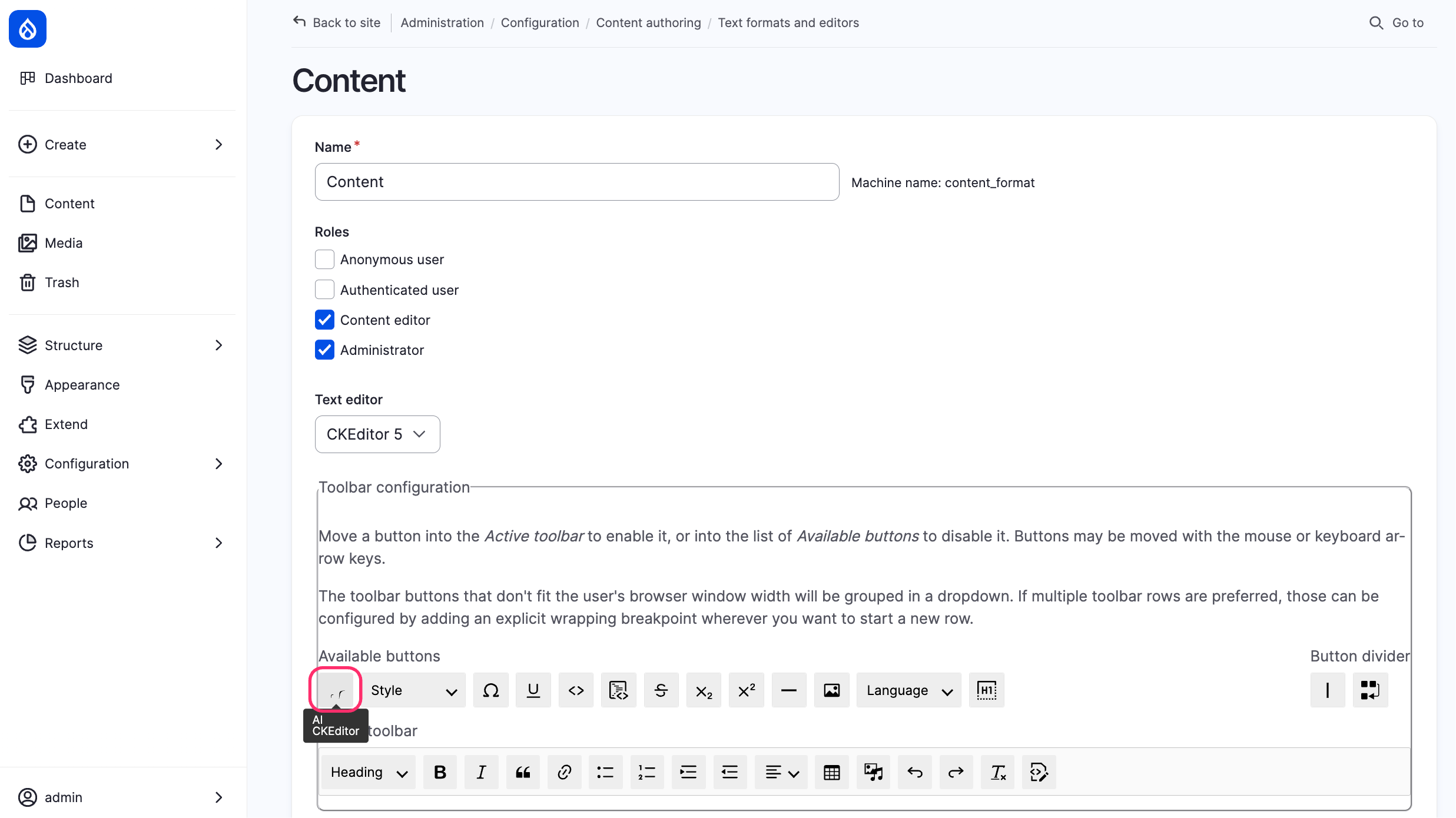
まず、AI CKEditor integrationモジュール、AI Content Suggestionsモジュール、AI Translateモジュールを有効化しましょう。その後、「Configuration」>「Content Authoring」>「Text formαts and editors」を選択し、「Content」を編集することで、コンテンツ編集時のCKEditor5の配置ガジェットを調整します。

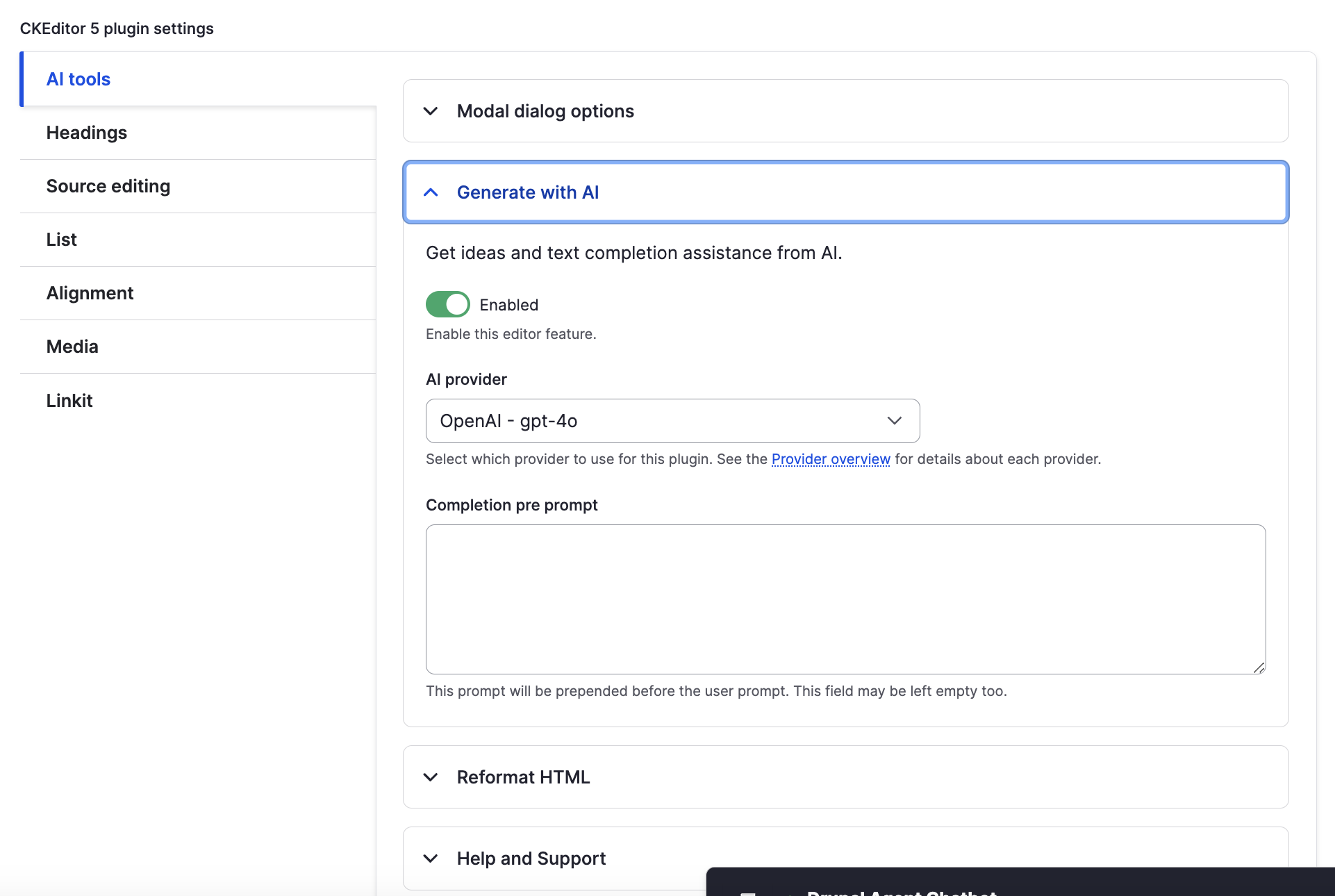
上図の「Available buttons」にあるAI CKEditorボタンを「Active buttons」側にドラッグ&ドロップします。また、以下の通り好きなAI機能を有効化してから、設定画面を保存しましょう。

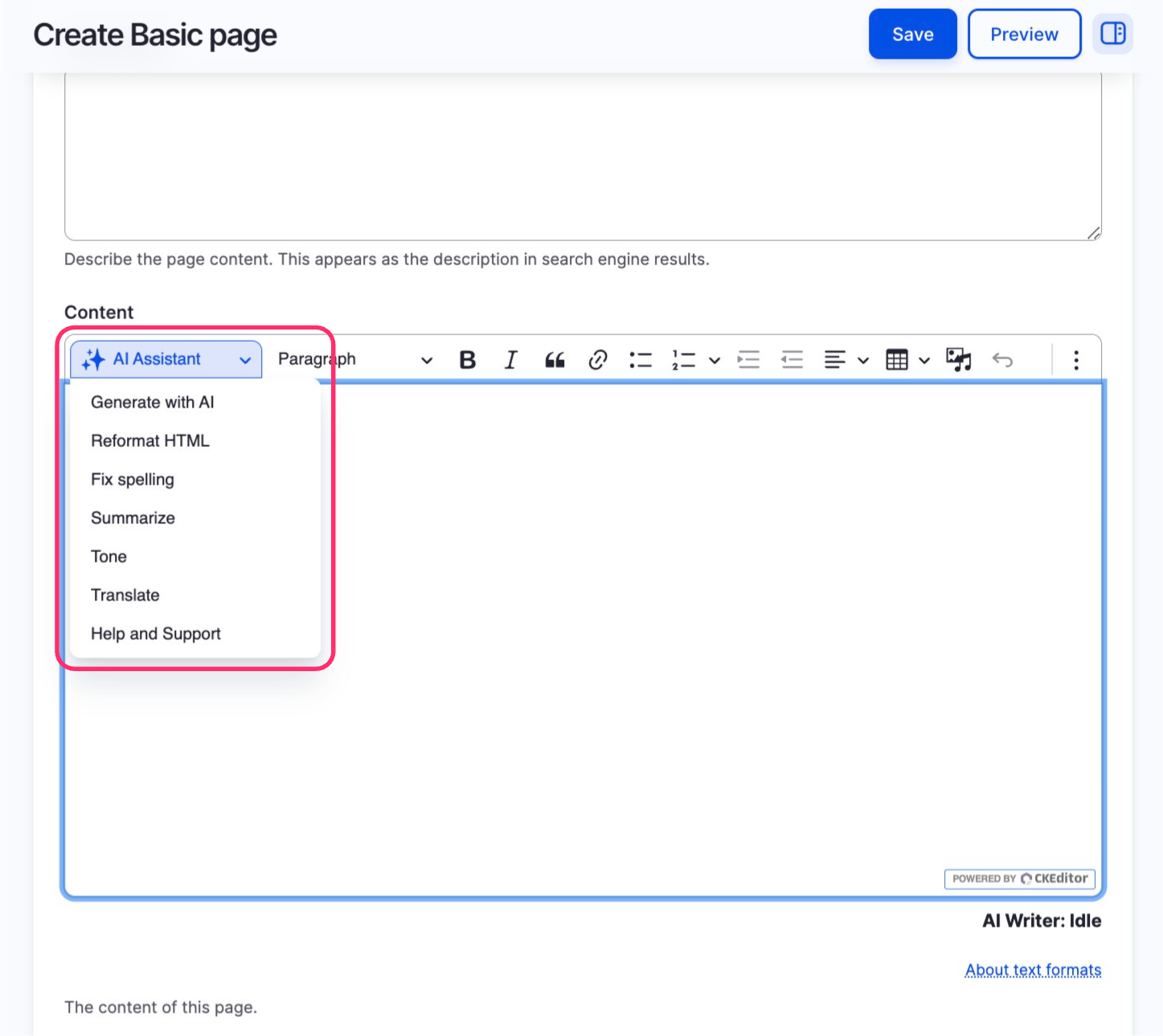
その後、ノード編集画面に行くと、下図のように有効化したAI機能が利用できる様になります。

下図は上述した様な設定後に利用できるAI機能のスクリーンショットになります。

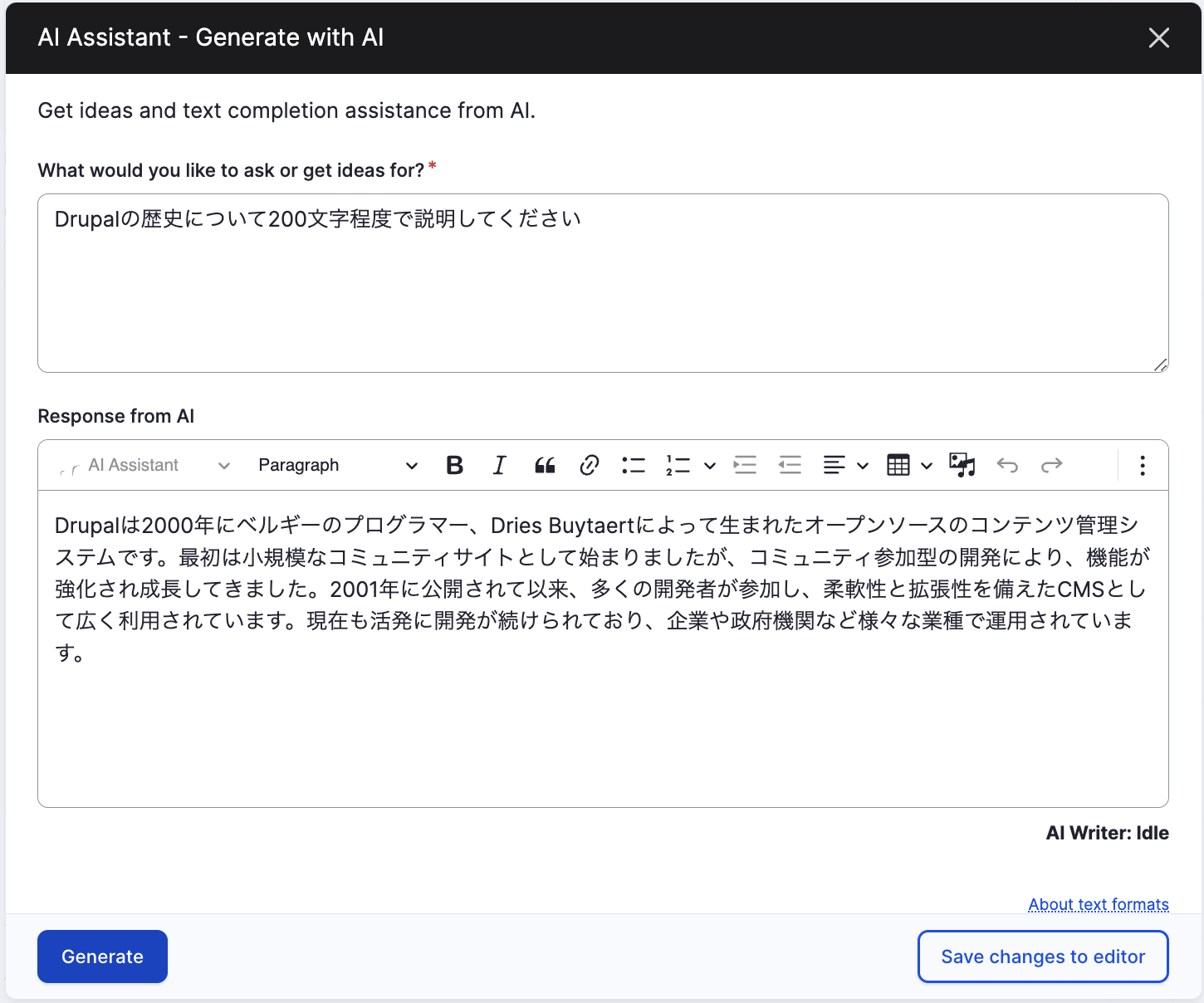
Generate with AIを使い文章を生成

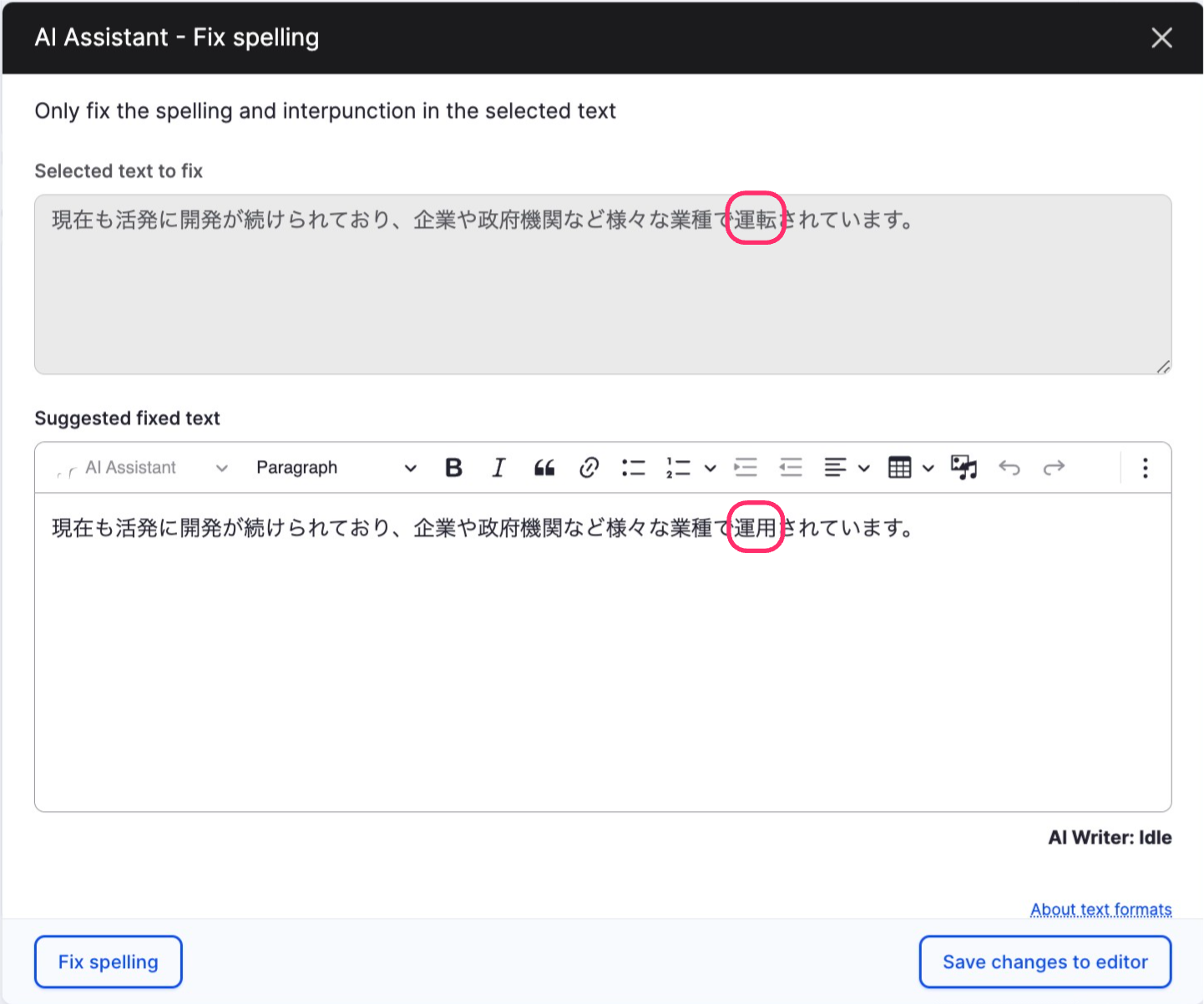
Fix spellingを使い誤字の修正

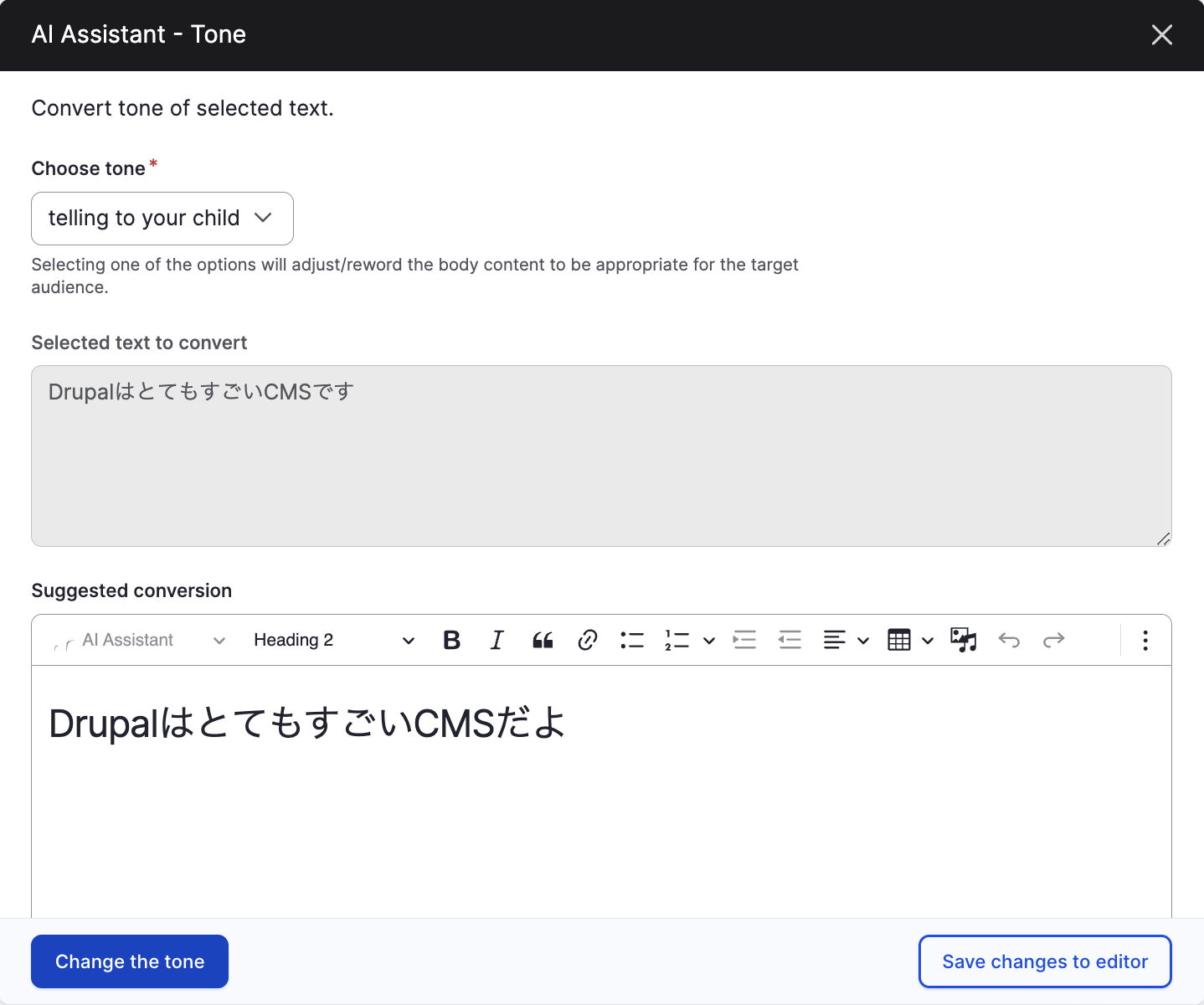
Toneを使い文体を変える

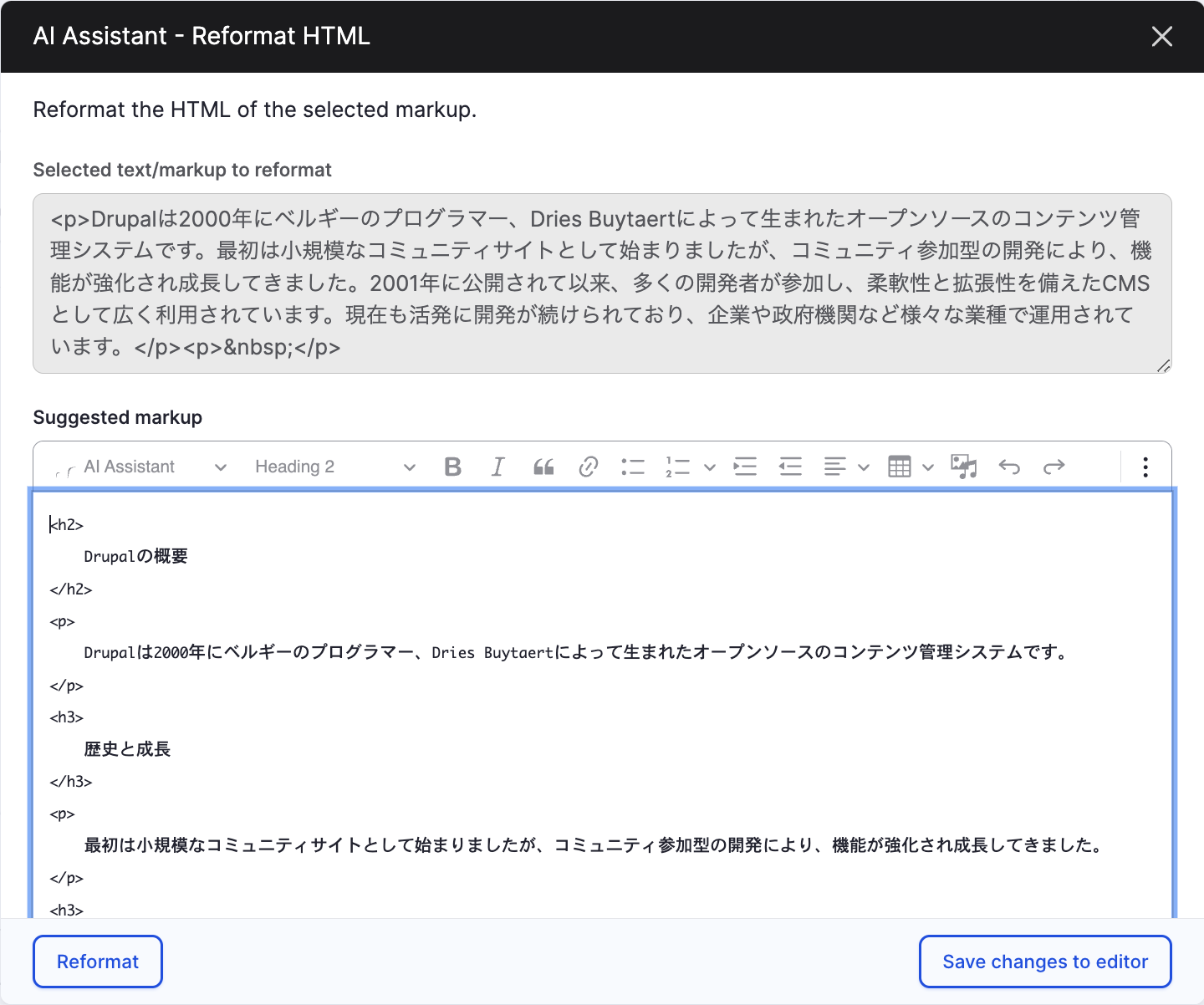
Reformat HTMLを使い、HTMLタグを修正

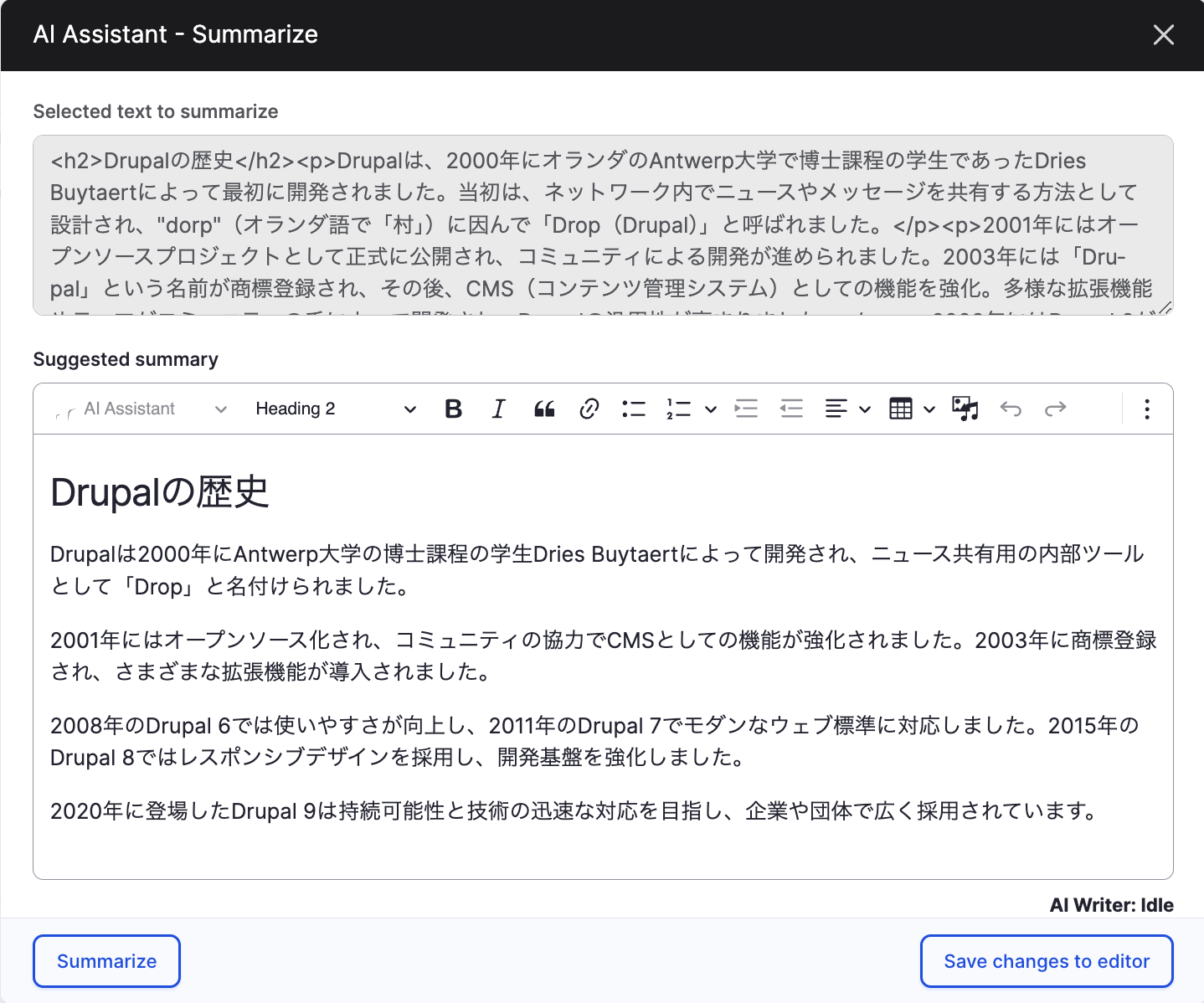
Summarizeを使い文章を要約

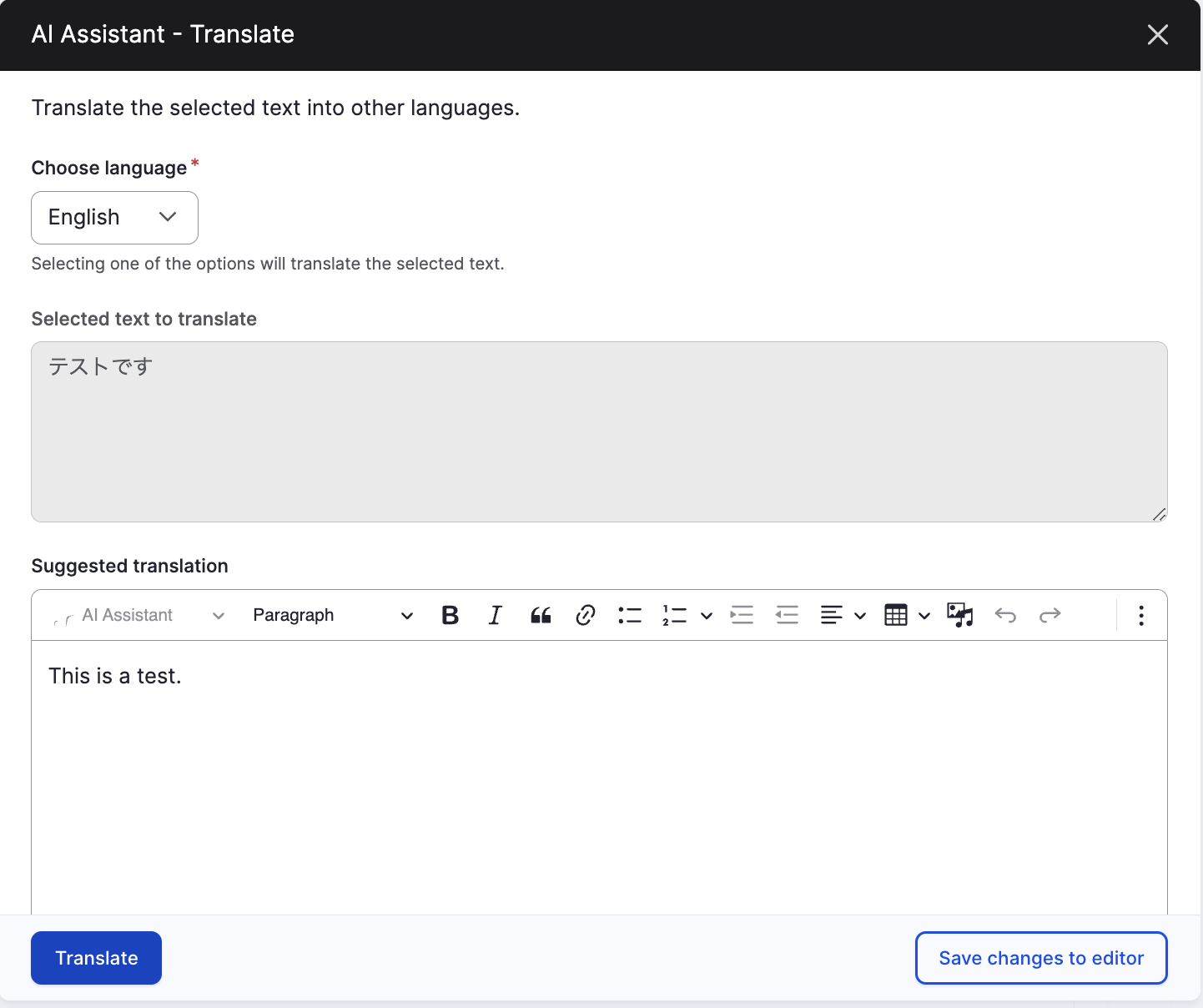
Translateを使い文章を翻訳
なお、ToneやTranslationを利用するには、選択肢を事前にタクソノミーとして登録しておく必要がありますのでご注意ください。設定場所は、「Configuration」>「Content Authoring」>「Text formαts and editors」を選択し、「Content」を編集すると下の方に出てくる「CKEditor 5 plugin settings」でそれぞれToneやTranslationにて選択肢として表示すべきタクソノミーボキャブラリーを指定しておきましょう。
まとめ
本連載では、2025年1月に登場したばかりのDrupalCMSについて、5回に分けてシリーズ連載いたしました。
DrupalCMSはまだまだ生まれたばかりの状態ですが、第一回の記事でも取り上げたように、2025年4月にはDrupal CMS V1.1が、2025年7月にはDrupal CMS V1.2のリリースが予定されています。それぞれのマイナーバージョンではまた沢山のレシピが同梱されることでしょう。
2025年中にExperience Builderが組み込まれた Drupal CMS V2.0もリリースされる予定ですので、しっかり最新情報を追いかけていきましょう!DXTimesでは引き続き、最新バージョンについての記事を投稿していきますので、お楽しみに!
DXTimesでは、Drupalに関するセミナーやサービスのご紹介も行なっております。お気軽にお問い合わせください。